Instellingen
De WooCommerce Host- & WeFact plugin beschikt over een aantal algemene instellingen. Zodra je in de WordPress admin naar WeFact plugin navigeert, vind je de instellingen in het dashboard.
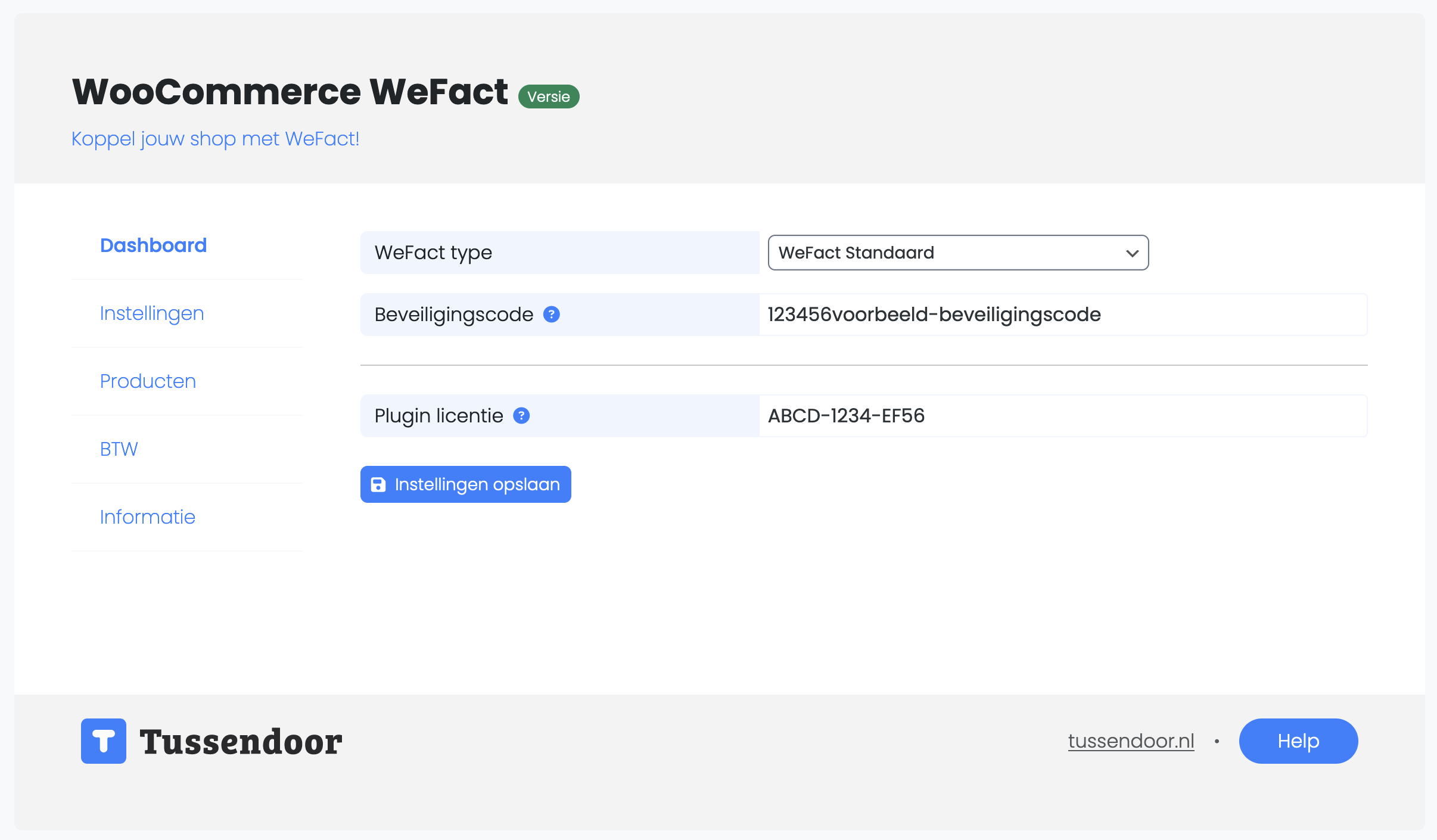
BovenaanDashboard vind je het server-IP adres terug dat je kunt invoeren in de API instellingen van WeFact. Daarnaast kun je je licentiecode invoeren die je hebt ontvangen bij de aanschaf van de plugin. Houd er rekening mee dat updates van de plugin enkel beschikbaar zijn als je je licentiecode hebt ingevoerd.voorbeeld
Je kunt zodra je de gegevens hebt ingevoerd de verbinding testen door Test inteslligen te gebruiken. Zodra deze succesvol is kun je verder.
API instellingen
De WooCommerce Host- & WeFact plugin kan overweg met zowel WeFact Standaard als HostFact. Het verschil van de beide varianten is je waarschijnlijk al duidelijk, maar is anders terug te vinden op de website van WeFact zelf.
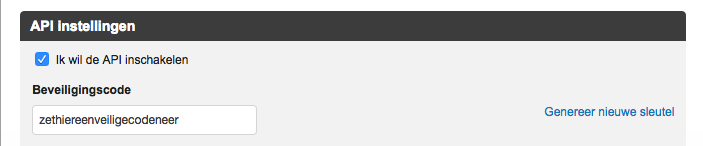
Beveiligingscode
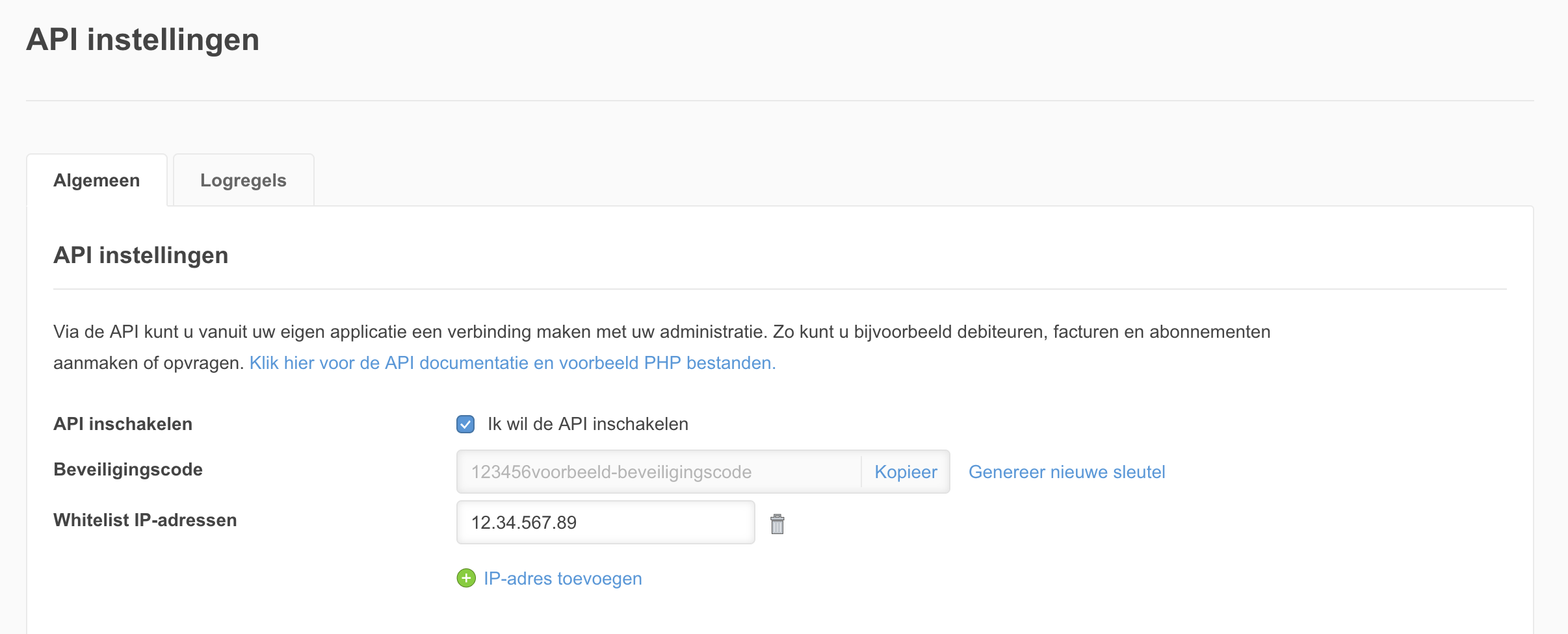
Je hebt voor het koppelen van WeFact met onze plugin - en elke extern systeem - een beveiligingscode nodig van WeFact. Je vindt deze in WeFact onder instellingen - API .
Vergeet niet om het IP-adres van de server toe te voegen aan de Whitelist IP-adressen
Standaard
Maak je gebruik van WeFact standaard dan heb je alleen de beveiligingscode en het IP adres nodig om de koppeling tot stand te brengen. Zodra je WeFact standaard selecteert zul je dan ook zien dat je de beveiligingscode in kunt voeren.
Hosting
Maak je gebruik van WeFact hosting - de versie die je zelf kunt hosten - dan heb je een extra optie om in te voeren en de koppeling tot stand te brengen. Je dient hier namelijk op te geven wat de URL van de locatie van de WeFact API. Let er op dat je hierbij de volledige URL invoert.
Instellingen ooktesten
Voor de verbinding.update naar versie 3 kon je de instellingen testen met een toegewijde knop. Deze functionaliteit hebben we toegevoegd aan het opslaan van de instellingen. Je instellingen worden dus zowel getest als opgeslagen wanneer je op "instellingen opslaan" klikt binnen het tabblad "Dashboard".
Algemene instellingenInstellingen
Debiteur
Aller koppeleneerst
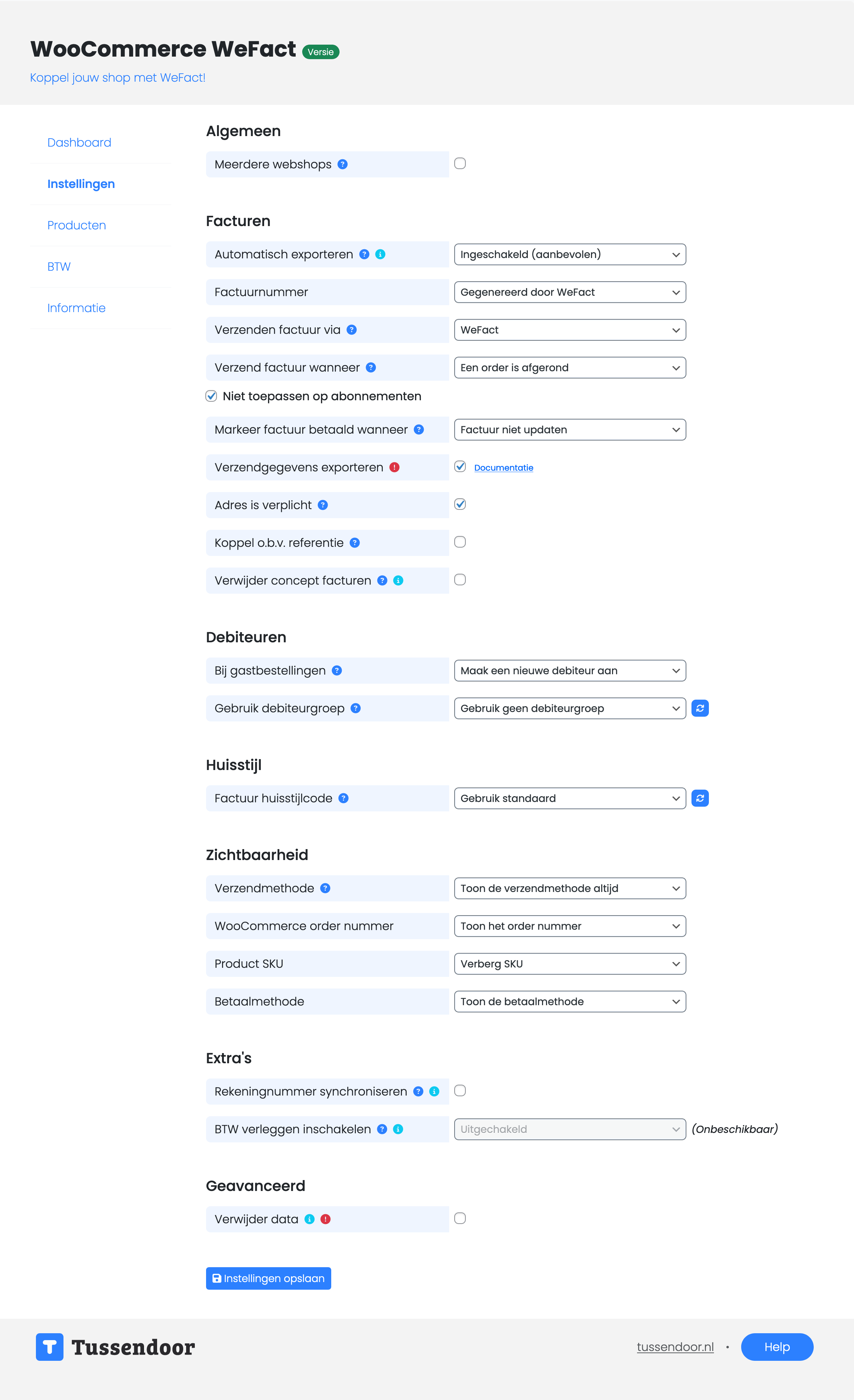
Bijvind je hieronder een impressie van de debiteurinstellingen pagina. Dit kan er, afhankelijk van jouw versie, anders uitzien. Je ziet dat er bij veel van de instellingen een icoontje staat. Dit kan een vraagteken, een info teken of een uitroepteken zijn. Wanneer je hier met je muis overheen gaat krijg je extra informatie te zien over deze specifieke instelling.
Lees onder het screenshot door voor meer informatie over de betreffende instellingen.
Algemeen
Hieronder vind je een uitleg over de instellingen die vallen onder de titel "Algemeen"
Meerdere webshops
De plugin gebruikt deze instelling om overige instellingen te valideren. Zo wordt het bij het aanvinken van deze instelling geadviseerd om een Factuurnummer voorvoegsel te gebruiken op het moment dat WooCommerce het factuurnummer bepaalt. En ook wordt het gebruik van Koppel o.b.v. referentie afgeraden. Door hier rekening mee te houden kunnen we problemen voorkomen die anders worden veroorzaakt. Stel de ene webshop heeft een bestelling met het ID 1234 en de andere webshop, die op dat moment nog bij ID 80 is, krijgt over een jaar ook een bestelling met het ID 1234 binnen dan worden deze twee orders aan elkaar gekoppeld. Ondanks dat deze bestelling van een andere webshop komt.
Facturen
Hieronder vind je een uitleg over de instellingen die vallen onder de titel "Facturen"
Automatisch exporteren
Hiermee geef je aan of je wil dat de plugin automatisch nieuwe bestellingen exporteert als factuur. Zodra je deze uitzet kan je nog wle handmatig de bestellingen exporteren.
Factuurnummer
Selecteer of je wil dat het ID van de bestelling in WooCommerce wordt gebruikt als factuurnummer of dat je wil dat WeFact het factuurnummer bepaalt.
Let op: Zolang een factuur nog in concept staat binnen WeFact wordt het factuurnummer altijd door WeFact bepaalt. Dit verandert dus pas na een status update.
Factuurnummer voorvoegsel
Alleen beschikbaar als "Factuurnummer" op "Gebruik order ID van WooCommerce" staat ingesteld. Hiermee kan je een voorvoegsel invoeren die gebruikt wordt bij het aanmaken van het factuurnummer. Wanneer je meerdere webshops met 1 WeFact omgeving koppelt kun je aangevenhiermee onderscheid maken tussen beide webshops.
Verzend factuur via
Geef aan via welke actie er ondernomen moet worden als er een bestelling wordt geplaatst door een gast (een niet geregistreerde WooCommerce klant). Het is aan te raden om deze standaard te plaatsen onder een gast debiteur in WeFact, omdat je op deze manier voorkomt dat er 100’en gast debiteuren het systeem vervuilen. Daarbij kun je in één oogopslag zien hoeveel orders er zijn geplaatst door zowel gast- als geregistreerde gebruikers.
Heb je nog geen gast debiteur dan kun je deze aanmaken in WeFact. Je zoekt deze vervolgens op door het debiteurnummer te zoeken via het invoerveld. Is de debiteur gevonden dan verschijnt er een vinkje in het invoerveld en zie je de meldingfactuur Debiteurwil gevondenversturen. inWanneer deze op WeFact.
Zodrastaat kan je de debiteuremail hebtbeheren gevondenbinnen WeFact en deals instellingenje hebtWooCommerce opgeslagenselecteert wordendan orders,wordt geplaatster door gasten, geplaatst bijaan de gast-debiteurWooCommerce inemail WeFact.
bijlage
Email instellingen
Afhankelijktoegevoegd van de dienstfactuur.
Verzend productenfactuur diewanneer
Met deze instelling bepaal je verkoopthet enverzend moment van de betaalmodulefactuur dienaar wordtde gebruiktklant. kunAls "Verzend factuur via" ingesteld staat op WeFact dan bepaal je ermet voordeze kiezeninstelling omwat eenhet order-statusmoment is dat we aan teWeFact door moeten geven waaropdat de factuur verzonden moet worden.
Als kun"Verzend factuur via" ingesteld staat op WooCommerce dan bepaalt deze instelling aan welke e-mail de factuur toegevoegd moet worden.
Met "niet toepassen op abonnementen" bepaal je of voor herhaalbestellingen via de WooCommerce Subscriptions plugin deze instelling gehonoreerd moet worden.
Let op: wanneer je WooCommerce selecteert is het belangrijk dat er een e-mail staat ingesteld die verstuurd wordt als de status wordt bereikt die je aangeeft in de "Verzend wanneer" instelling.
Markeer factuur betaalt wanneer
Selecteer de status die een bestelling moet hebben om de status "betaald" te triggeren in WeFact.
Verzendgegevens exporteren
Afhankelijk van je instellingen in WeFact kan het prettig zijn dat de verzendgegevens van een klant ook geexporteerd worden. Dit wordt niet standaard ondersteund door WeFact en daarom zetten we hier custom velden voor in.
Adres is verplicht
Indien deze instelling aangevinkt staat worden bestellingen zonder adres niet geëxporteerd als factuur. We blokkeren dan de export. Afhankelijk van het type webshop kan het handig zijn om deze instelling te de-selecteren.
Koppel o.b.v. referentie
Wanneer tijdens de export van een order een concept factuur in WeFact wordt gevonden met een referentie die gelijk is aan het ID van de order, dan worden deze aan elkaar gekoppeld. Dit kan duplicate facturen voorkomen.
Gebruik deze instelling niet wanneer er meerdere shops koppelen met hetzelfde WeFact account. Order nummers kunnen gelijk zijn en bestaande facturen van de ene shop worden in dat geval overschreven door de andere shop.
Verwijder concept facturen
Hiermee geef je aan of je wil dat een gekoppelde concept factuur wordt verwijderd als de bestelling wordt geannuleerd. We haken hiervoor in op de "geannuleerd" status van WooCommerce.
Debiteuren
Hieronder vind je een uitleg over de instellingen die vallen onder de titel "Debiteuren"
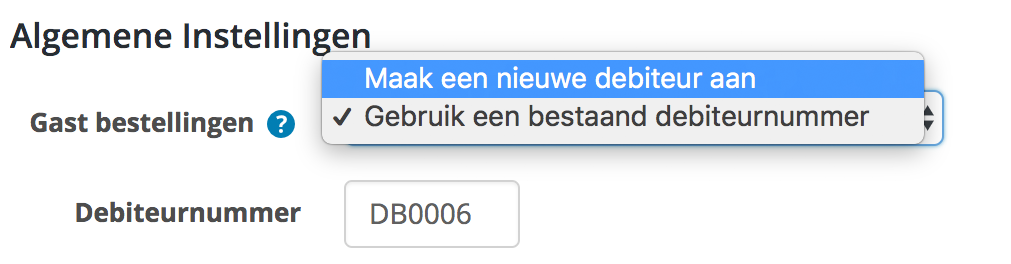
Bij gastbestellingen
Met deze instelling kan je aangeven wat je wil doen wanneer er een klant een bestelling plaatst waarvoor nog geen debiteur gevonden kan worden in WeFact. We controleren hier op het e-mailadres dat gebruikt is in de bestelling. Je kan kiezen om een nieuwe debiteur aan te maken of om een gastdebiteur te gebruiken. In het geval van die laatste optie geef je ook direct het debiteurnummer op van deze gastdebiteur.
Gebruik debiteurgroep
Het kan zijn dat je alle debiteuren van jouw webshop wil bundelen in een groep. Zo kan je een mooi overzicht behouden over de debiteuren en weet je welke debiteur via welke weg een bestelling heeft geplaatst. Hiervoor kunnen debiteurgroepen ingezet worden. Synchroniseer via de blauwe knop eerst de debiteurgroepen, we zoeken dan naar (nieuwe) groepen. Vervolgens kan je selecteren welke debiteurgroep je wil gebruiken.
Huisstijl
Hieronder vind je een uitleg over de instellingen die vallen onder de titel "Huisstijl"
Factuur huisstijlcode
Voor de versie 3 update kon je alleen met maatwerk er voor zorgen dat je de juiste huisstijl gebruikte voor de facturen die aangemaakt werden via onze plugin. Nu kan dat eenvoudig met deze instelling. Synchroniseer eerst met de blauwe knop al jouw huisstijlen en selecteer vervolgens de huisstijl die je wil gebruiken.
Zichtbaarheid
Alle instellingen onder deze titel hanteren dezelfde logica. Voor iedere instelling kan je aangeven of je facturen wilt versturen vanuit WeFactwel of juistniet vanuitwil WooCommerce.dat WeFactdeze geldtgetoond wordt op de factuur. Voor "Verzendmethode", "Betaaldmethode" & "WooCommerce order nummer" wordt een nieuwe factuurregel (zonder kosten uiteraard) toegevoegd. Deze bevinden zich dan enkelonder alsde administratie.factuurregels Jemét kuntprijzen. ookVoor aangeven"Product SKU" bepaal je of je de SKU wil tonen en zo ja; waar precies.
Extras
Hieronder vind je een uitleg over de instellingen die vallen onder de titel "Extras"
Rekeningnummer synchroniseren
Alleen beschikbaar wanneer deje factuurgebruik in WeFact- losmaakt van WooCommercede -"Mollie alspayments betaaldgateway" gemarkeerdplugin. moetSynchronissert worden.het rekeningnummer van de klant naar WeFact. Vooral handig voor het gebruiken van automatische incasso. Mollie verzorgt deze data synchronisatie.
VerzendBTW factuurverleggen inschakelen
Alleen beschikbaar wanneer je gebruik maakt van de "WooCommerce EU VAT Number" plugin. De BTW wordt verlegd voor klanten met een geldig BTW nummer en bedrijfsnaam. We hanteren dan automatisch de BTW code "VEU". De "WooCommerce EU VAT Number" plugin verzorgt de BTW nummer validatie.
Bij
Geavanceerd
Hieronder vind je een uitleg over de instellingen die vallen onder de titel "Geavanceerd"
Verwijder data
Standaard verwijdert WordPress alle data van deze optieplugin kunwanneer je via de WordPress plugins pagina onze plugin verwijdert. Via deze setting kan je aangeven wanneerof je een factuur wilt verzenden. Doorgaans is dit nadat een betaling is ontvangen, omdat je op die manier geen BTW hoeft voor te schieten, terwijl de betaling niet voldaan is (en wellicht wordt geannuleerd).
Verzend wanneer
Bij deze optie kun je aangeven via welke mail je de factuur wilt verzenden. Wil je dat dit via de standaard mail gebeurt van WooCommerce - dus bij bijvoorbeeld het orderoverzicht - of via WeFact. Vanuit uniformiteit is het raadzaam om hier de WooCommerce mail voor te gebruiken, immers worden alle order-mails via WooCommerce verzonden.
Markeer factuur betaald
Wanneer wil je dat een factuur - in WeFact - als betaald wordt gemarkeerd. Deze optie behoeft weinig uitleg. Zoals hierboven omschreven is het raadzaam om dit te doen op het moment dat de betalingdata ontvangenal is.
Plaatswordt SKU
Wildeactivatie. jeKan handig zijn tijdens het SKUtesten (productnummer) meenemen opvan de factuur, of juist niet. Zo ja; waar? Je kunt hier aangeven of de SKU terug moet komen op de factuur (soms gewenst) en zo ja, waar.plugin.
Producten koppelen
Voor optimale statistieken is het gewenst om producten te koppelen. Zo worden orders vanuit WooCommerce meegenomen in de verkoop-statistieken van WeFact. Je kunt in de plugin kiezen uit drie manieren van koppelen, maar kunt er ook voor kiezen om de koppeling niet activeren.
Handmatig
Op deze manier koppel je producten handmatig tussen WooCommerce en WeFact. Dit kan handig zijn als je geen gebruik maakt van uniforme informatie, zoals artikel-naam en SKU.
Via SKU
Gebruik je uniforme SKU’s voor producten, dan kun je eenvoudig en automatisch producten koppelen op basis van SKU. Dit is in dat geval ook aan te raden
Automatisch (beta)
Heb je geen uniforme namen en SKU’s, dan kun je de - in beta - functie gebruiken om op basis van overeenkomsten (in naam / categorie / prijs) producten te koppelen. De plugin zoekt automatisch relaties tussen producten op en koppelt deze.
Factuur huisstijl aanpassen - WeFact
Het is mogelijk om de huisstijl voor je factuur in WeFact (niet HostFact / WeFact Hosting) te kiezen vanuit onze plugin instellingen, wees hier alleen wel voorzichtig mee want er is op dit moment nog geen goede manier om de juiste huisstijlcodes uit te lezen vanuit WeFact. Er zijn twee mogelijkheden om deze code uit te kunnen lezen.
Via de inspector binnen de developertools van de browser die je gebruikt. Enige kennis van de inspector en HTML is vereist.Via een snippet die je kan kopieren en plakken binnen de browser.Geenkennisvan de inspector en/of HTML vereist.
Via de Inspector / Developertools
Ga naar:https://www.mijnwefact.nl/huisstijlOpen de inspectorInspecteer de dropdown naast "Welke huisstijl wilt u bewerken?"Je vindt de codes als value in de options van de geselecteerde dropdown. Kopieer de juiste code.Plak de code binnen de instellingen van de plugin onderFactuur huisstijlcode.
Via een Snippet
1. Ga naar: https://www.mijnwefact.nl/huisstijl
Vervolgens gaan we een snippet plakken in de console van de browser. Dit is heel eenvoudig en we loodsen je er stap voor stap doorheen. We gaan eerst de console openen via een toetsencombinatie op je toetsenbord:
Chrome:CTRL +Shift +J(Windows) of⌘ +Option +J(Mac).FireFox: CTRL +Shift+I(Windows) of ⌘ +Option+I (Mac).Safari:Option+⌘+C(Mac)Microsoft Edge:CTRL+Shift+i(Windows)
2. Nu je de Console van de browser hebt geopend hoeven we alleen nog maar het onderstaande script te kopiëren en te plakken.
function findLanguageCodes()
{
if (document.querySelectorAll('[name="languageSelector"]')[0] !== undefined && document.querySelectorAll('[name="languageSelector"]')[0].length > 0) {
var codes = ['Jouw huisstijlen:\n'];
for (var option of document.querySelectorAll('[name="languageSelector"]')[0].options) {
if (option.value === '' || option.values === 'new') continue;
codes.push('* ' + option.text + ': ' + option.value);
}
return alert(codes.map(value => `${value}`).join('\n'));
}
return alert('languageSelector not found!');
}
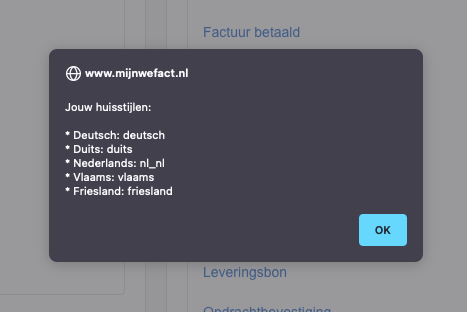
findLanguageCodes();Dit script zoekt eerst automatisch naar de dropdown met querySelectorAll, als die gevonden is zoeken we de waardes en de benaming van de huisstijlen die in de dropdown staan. Deze bewaren we en tonen we later als een lijstje in een alert() Je zult daarom na het opslaan een popup zien.
Dat zal er, afhankelijk van de weergave van de browser, ongeveer als volgt uit zien:
Het is de bedoeling dat je de waarde rechts kopieert. Stel je wil de huisstijl van "Nederlands" opslaan in onze plugin, dan sla je de waarde "nl_nl" op binnen de instellingen.
Voila!