Instellingen
De WooCommerce Host- & WeFact plugin beschikt over een aantal algemene instellingen. Zodra je in de WordPress admin naar WeFact plugin navigeert, vind je de instellingen in het dashboard.
Bovenaan vind je het server-IP adres terug dat je kunt invoeren in de API instellingen van WeFact. Daarnaast kun je je licentiecode invoeren die je hebt ontvangen bij de aanschaf van de plugin. Houd er rekening mee dat updates van de plugin enkel beschikbaar zijn als je je licentiecode hebt ingevoerd.
Je kunt zodra je de gegevens hebt ingevoerd de verbinding testen door Test inteslligen te gebruiken. Zodra deze succesvol is kun je verder.
API instellingen
De WooCommerce Host- & WeFact plugin kan overweg met zowel WeFact Standaard als HostFact. Het verschil van de beide varianten is je waarschijnlijk al duidelijk, maar is anders terug te vinden op de website van WeFact zelf.
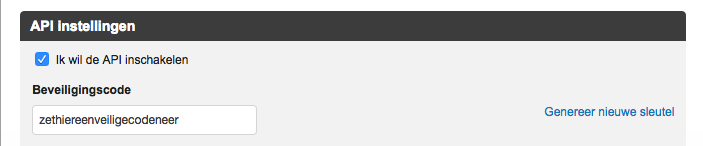
Beveiligingscode
Je hebt voor het koppelen van WeFact met onze plugin - en elke extern systeem - een beveiligingscode nodig van WeFact. Je vindt deze in WeFact onder instellingen - API .
Standaard
Maak je gebruik van WeFact standaard dan heb je alleen de beveiligingscode en het IP adres nodig om de koppeling tot stand te brengen. Zodra je WeFact standaard selecteert zul je dan ook zien dat je de beveiligingscode in kunt voeren.
Hosting
Maak je gebruik van WeFact hosting - de versie die je zelf kunt hosten - dan heb je een extra optie om in te voeren en de koppeling tot stand te brengen. Je dient hier namelijk op te geven wat de URL van de locatie van de WeFact API. Let er op dat je hierbij de volledige URL invoert. Test ook hierna de verbinding.
Algemene instellingen
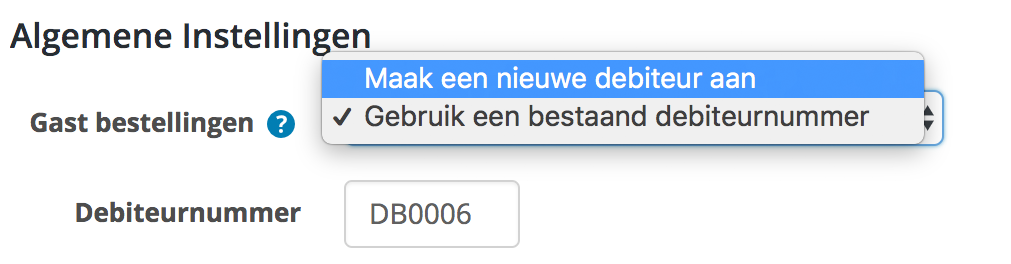
Debiteur koppelen
Bij de debiteur instellingen kun je aangeven welke actie er ondernomen moet worden als er een bestelling wordt geplaatst door een gast (een niet geregistreerde WooCommerce klant). Het is aan te raden om deze standaard te plaatsen onder een gast debiteur in WeFact, omdat je op deze manier voorkomt dat er 100’en gast debiteuren het systeem vervuilen. Daarbij kun je in één oogopslag zien hoeveel orders er zijn geplaatst door zowel gast- als geregistreerde gebruikers.
Heb je nog geen gast debiteur dan kun je deze aanmaken in WeFact. Je zoekt deze vervolgens op door het debiteurnummer te zoeken via het invoerveld. Is de debiteur gevonden dan verschijnt er een vinkje in het invoerveld en zie je de melding Debiteur gevonden in WeFact.
Zodra je de debiteur hebt gevonden en de instellingen hebt opgeslagen worden orders, geplaatst door gasten, geplaatst bij de gast-debiteur in WeFact.
Email instellingen
Afhankelijk van de dienst / producten die je verkoopt en de betaalmodule die wordt gebruikt kun je er voor kiezen om een order-status aan te geven waarop de factuur verzonden moet worden. Daarnaast kun je aangeven of je facturen wilt versturen vanuit WeFact of juist vanuit WooCommerce. WeFact geldt dan enkel als administratie. Je kunt ook aangeven wanneer de factuur in WeFact- los van WooCommerce - als betaald gemarkeerd moet worden.
Verzend factuur
Bij deze optie kun je aangeven wanneer je een factuur wilt verzenden. Doorgaans is dit nadat een betaling is ontvangen, omdat je op die manier geen BTW hoeft voor te schieten, terwijl de betaling niet voldaan is (en wellicht wordt geannuleerd).
Verzend wanneer
Bij deze optie kun je aangeven via welke mail je de factuur wilt verzenden. Wil je dat dit via de standaard mail gebeurt van WooCommerce - dus bij bijvoorbeeld het orderoverzicht - of via WeFact. Vanuit uniformiteit is het raadzaam om hier de WooCommerce mail voor te gebruiken, immers worden alle order-mails via WooCommerce verzonden.
Markeer factuur betaald
Wanneer wil je dat een factuur - in WeFact - als betaald wordt gemarkeerd. Deze optie behoeft weinig uitleg. Zoals hierboven omschreven is het raadzaam om dit te doen op het moment dat de betaling ontvangen is.
Plaats SKU
Wil je het SKU (productnummer) meenemen op de factuur, of juist niet. Zo ja; waar? Je kunt hier aangeven of de SKU terug moet komen op de factuur (soms gewenst) en zo ja, waar.
Producten koppelen
Voor optimale statistieken is het gewenst om producten te koppelen. Zo worden orders vanuit WooCommerce meegenomen in de verkoop-statistieken van WeFact. Je kunt in de plugin kiezen uit drie manieren van koppelen, maar kunt er ook voor kiezen om de koppeling niet activeren.
Handmatig
Op deze manier koppel je producten handmatig tussen WooCommerce en WeFact. Dit kan handig zijn als je geen gebruik maakt van uniforme informatie, zoals artikel-naam en SKU.
Via SKU
Gebruik je uniforme SKU’s voor producten, dan kun je eenvoudig en automatisch producten koppelen op basis van SKU. Dit is in dat geval ook aan te raden
Automatisch (beta)
Heb je geen uniforme namen en SKU’s, dan kun je de - in beta - functie gebruiken om op basis van overeenkomsten (in naam / categorie / prijs) producten te koppelen. De plugin zoekt automatisch relaties tussen producten op en koppelt deze.
Factuur huisstijl aanpassen
Het is mogelijk om de huisstijl voor je factuur te kiezen vanuit onze plugin instellingen, wees hier alleen wel voorzichtig in want er is op dit moment nog geen goede manier om de juiste huisstijlcodes uit te lezen vanuit WeFact. Er zijn twee mogelijkheden om deze code uit te kunnen lezen.
- Via de inspector binnen de developertools van de browser die je gebruikt. Enige kennis van de inspector en HTML is vereist.
- Via een snippet die je kan kopieren en plakken binnen de browser. Geen kennis van de inspector en/of HTML vereist.
Inspector / Developertools
- Ga naar: https://www.mijnwefact.nl/huisstijl
- Open de inspector
- Inspecteer de dropdown naast "Welke huisstijl wilt u bewerken?"
- Je vindt de codes als value in de options van de geselecteerde dropdown. Kopieer de juiste code.
- Plak de code binnen de instellingen van de plugin onder Factuur huisstijlcode.
Snippet
1. Ga naar: https://www.mijnwefact.nl/huisstijl
Vervolgens gaan we een snippet plakken in de console van de browser. Dit is heel eenvoudig en we loodsen je er stap voor stap doorheen. We gaan eerst de console openen via een toetsencombinatie op je toetsenbord:
- Chrome: CTRL
Ctrl+ Shift + J (Windows)ofof ⌘Cmd+ Option + J (Mac). - FireFox:
CtrlCTRL + Shift + I (Windows)ofCmdof ⌘ +OptOption + I ()Mac). - Safari: Option + ⌘ + C (Mac)
- Microsoft Edge: CTRL + Shift + i (Windows)
2. Nu je de Console van de browser hebt geopend hoeven we alleen nog maar het onderstaande script te kopiëren en te plakken.
function findLanguageCodes()
{
if (document.querySelectorAll('[name="languageSelector"]')[0] !== undefined && document.querySelectorAll('[name="languageSelector"]')[0].length > 0) {
var codes = ['Jouw huisstijlen:\n'];
for (var option of document.querySelectorAll('[name="languageSelector"]')[0].options) {
if (option.value === '' || option.values === 'new') continue;
codes.push('* ' + option.text + ': ' + option.value);
}
return alert(codes.map(value => `${value}`).join('\n'));
}
return alert('languageSelector not found!');
}
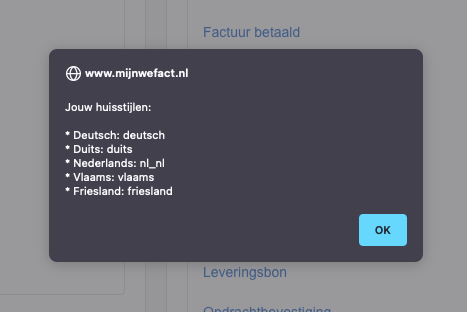
findLanguageCodes();Dit script zoekt eerst automatisch naar de dropdown met querySelectorAll, als die gevonden is zoeken we de waardes en de benaming van de huisstijlen die in de dropdown staan. Deze bewaren we en tonen we later als een lijstje in een alert() Je zult daarom na het opslaan een popup zien.
Dat zal er, afhankelijk van de weergave van de browser, ongeveer als volgt uit zien:
Het is de bedoeling dat je de waarde rechts kopieert. Stel je wil de huisstijl van "Nederlands" opslaan in onze plugin, dan sla je de waarde "nl_nl" op binnen de instellingen.
Voila!