Instellingen en Werking
Dashboard
Log in op je WordPress-website en ga via het menu aan de linkerkant naar "Open RDW". Je komt nu op het dashboard van onze plugin, waar je drie verschillende menu-items vindt:
1) Dashboard: Hier vind je algemene informatie over de plugin.
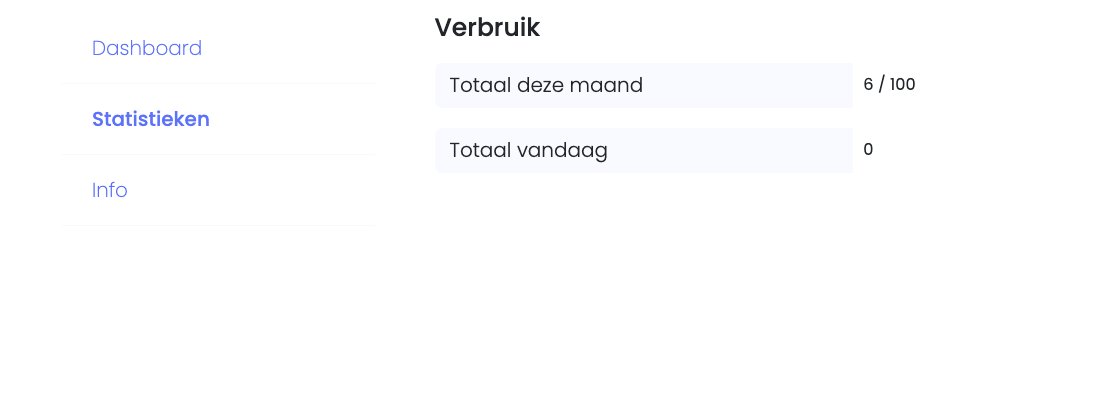
2) Statistieken: Dit item geeft je inzicht in het verbruik van de plugin. Dit is vooral handig als je de betaalde versie gebruikt, zodat je je verbruik kunt bijhouden.
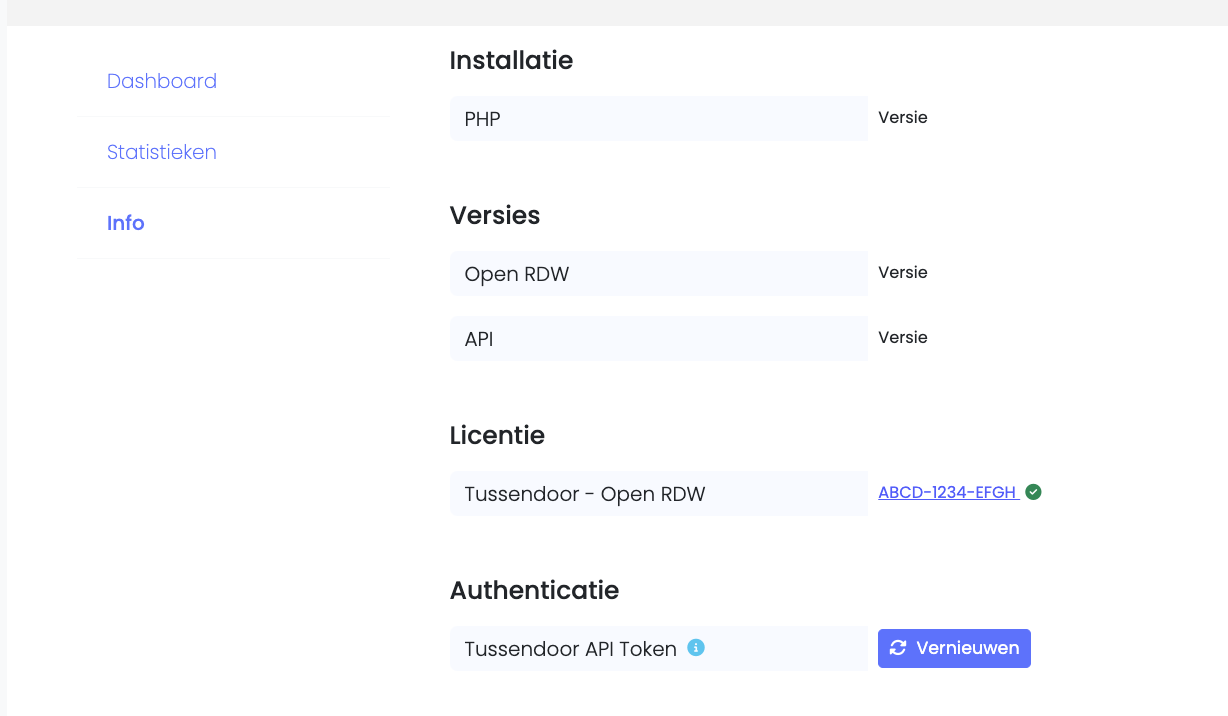
3) Info: Hier vind je technische informatie over de verschillende versies en componenten die belangrijk zijn voor de werking van de plugin.
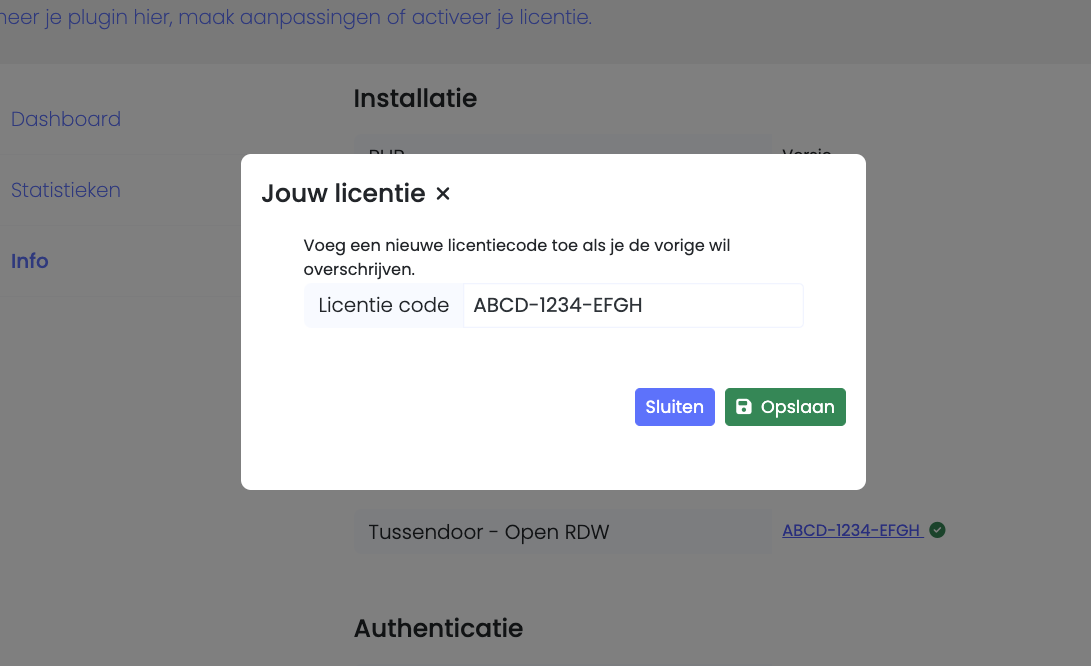
Als je de betaalde versie gebruikt, kun je hier ook je licentie invullen. Zodra je je licentie hebt ingevoerd, kun je alle beschikbare functies en velden van de plugin gebruiken.
Je Plugin licentie kan je terugvinden in je klantomgeving op https://app.tussendoor.nl/. Ben je de instructies hiervoor kwijt of vergeten? In deze blog (klik) vind je hoe je je accountgegevens eenvoudig kan opvragen.
Gebruik
Je kunt de Open RDW plugin op verschillende manieren gebruiken: via formulierplugins en met shortcodes. Je vindt informatie per gebruik onder het betreffende kopje.
Formulieren
De Open RDW Plugin werkt automatisch met een aantal bekende formulier plugins. Zo kun je onze plugin gebruiken in combinatie met Contact Form 7, Ninja Forms en Gravity Forms.
Iedere plugin heeft een specifieke manier van werken met onze plugin, hieronder vind je uitleg per formulier.
Contact Form 7
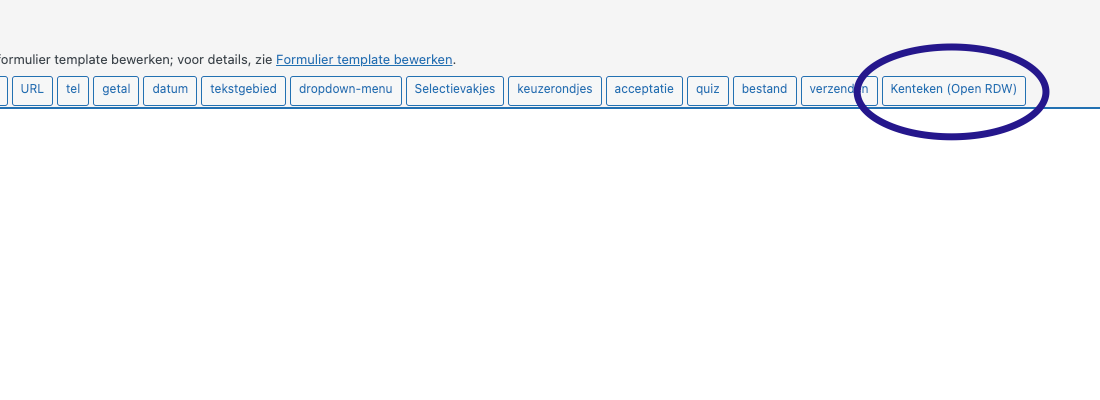
Maak een nieuw contactformulier aan zoals je gewend bent. Wanneer de Open RDW plugin geïnstalleerd is komt er een extra type veld bij “Kenteken (Open RDW)”.
Het Kentekenveld
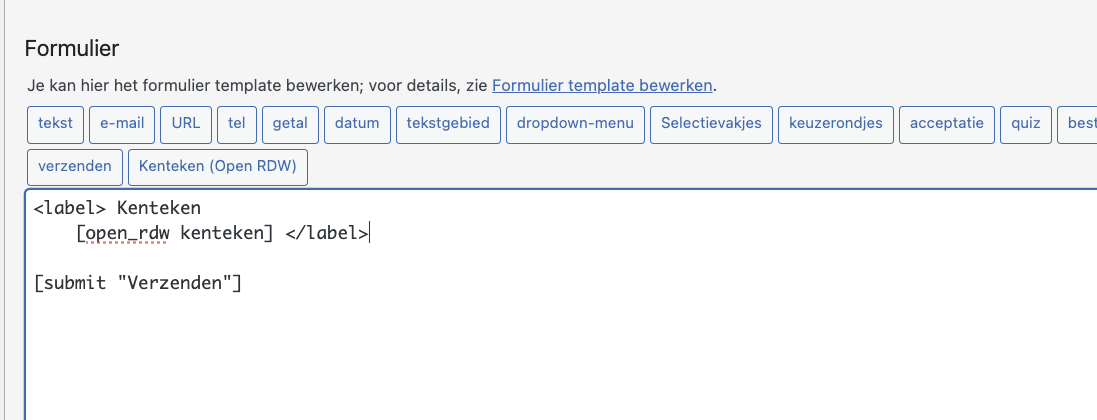
Om het kentekenveld toe te voegen aan je formulier klik je op “Kenteken (Open RDW)”. In de pop-up die verschijnt zie je onderstaande opties:
-
Veldtype: Geef aan of het veld verplicht is
-
Naam: De naam van het veld
-
Standaardwaarde: In verreweg de meeste gevallen laten we dit leeg
-
ID-attribuut: Kan een ontwikkelaar gebruiken voor aparte styling van het veld
-
Class-attribuut: Kan een ontwikkelaar gebruiken voor aparte styling van het veld
-
Een uitklapmenu met verschillende velden: Voor het toevoegen van velden
Geef het kentekenveld een passende naam, bijvoorbeeld “kenteken”, en klik op “Tag invoegen”. Gefeliciteerd, je hebt nu het kentekenveld toegevoegd aan je formulier.
Andere velden toevoegen
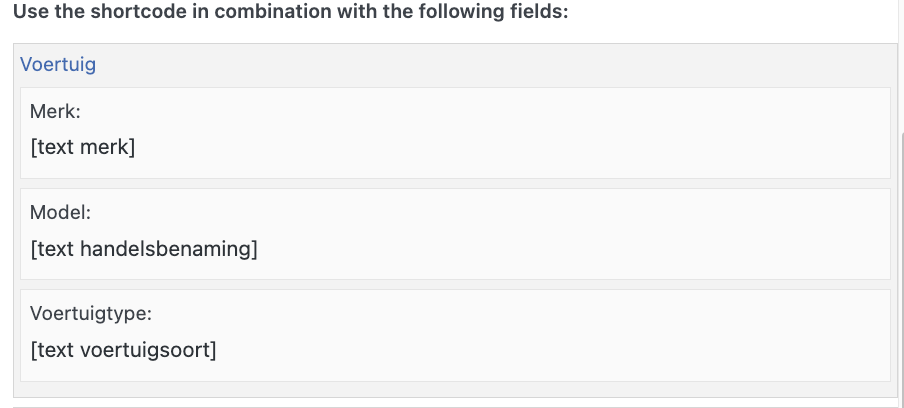
Om andere velden toe te voegen klik je op “Kenteken (Open RDW)”. Onderaan zie je verschillende categorieën met velden welke je kan uitklappen. Hier vind je de shortcodes die je kan toevoegen aan het formulier. Bijvoorbeeld `[text merk]`, voor het merk veld.
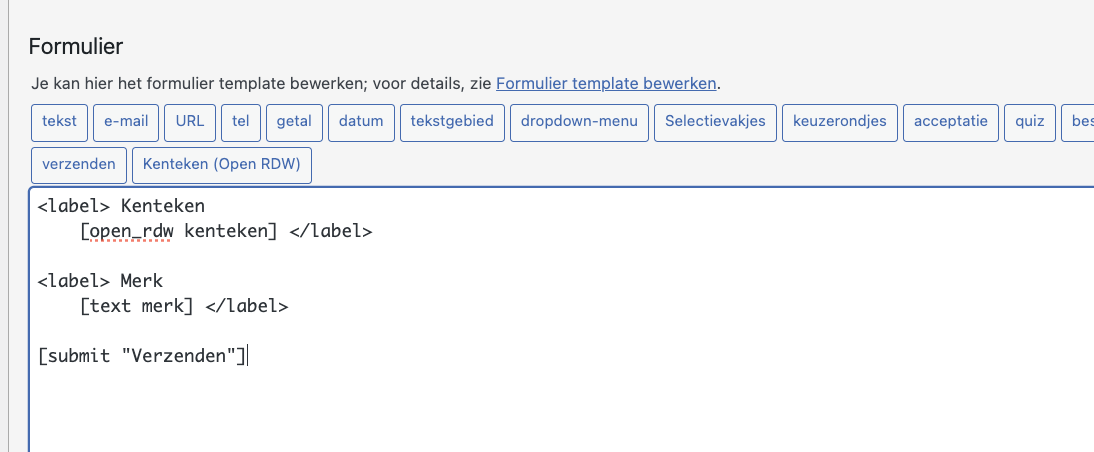
Je hoeft niet op de knop “Tag invoeren" te klikken, maar enkel de shortcode te kopiëren. Vervolgens sluit je de pop-up en voeg je het veld toe aan het formulier. Sla vervolgens het formulier op en je hebt een “Merk” veld in je formulier.
Hoe krijg ik een kentekenveld dat op een nummerbord lijkt?
Voor de integratie met Contact Form 7 zal dit door een ontwikkelaar ontwikkeld moeten worden. De ontwikkelaar kan bij het toevoegen van een kentekenveld een ID-attribuut en/of (meerdere) CSS Class-attributen toevoegen aan het veld.
Aan de hand van deze attributen kan een ontwikkelaar het veld vervolgens stylen zoals gewenst.
Mocht je ontwikkelaar hier niet uitkomen, of mocht je dit liever door ons laten doen: Neem dan contact met ons op voor de mogelijkheden!
Gravity Forms
De plugin werkt naadloos samen met de populaire Gravity Forms plugin. Met Gravity Forms kun je moeiteloos een formulier opzetten dat gekoppeld is aan kentekengegevens.
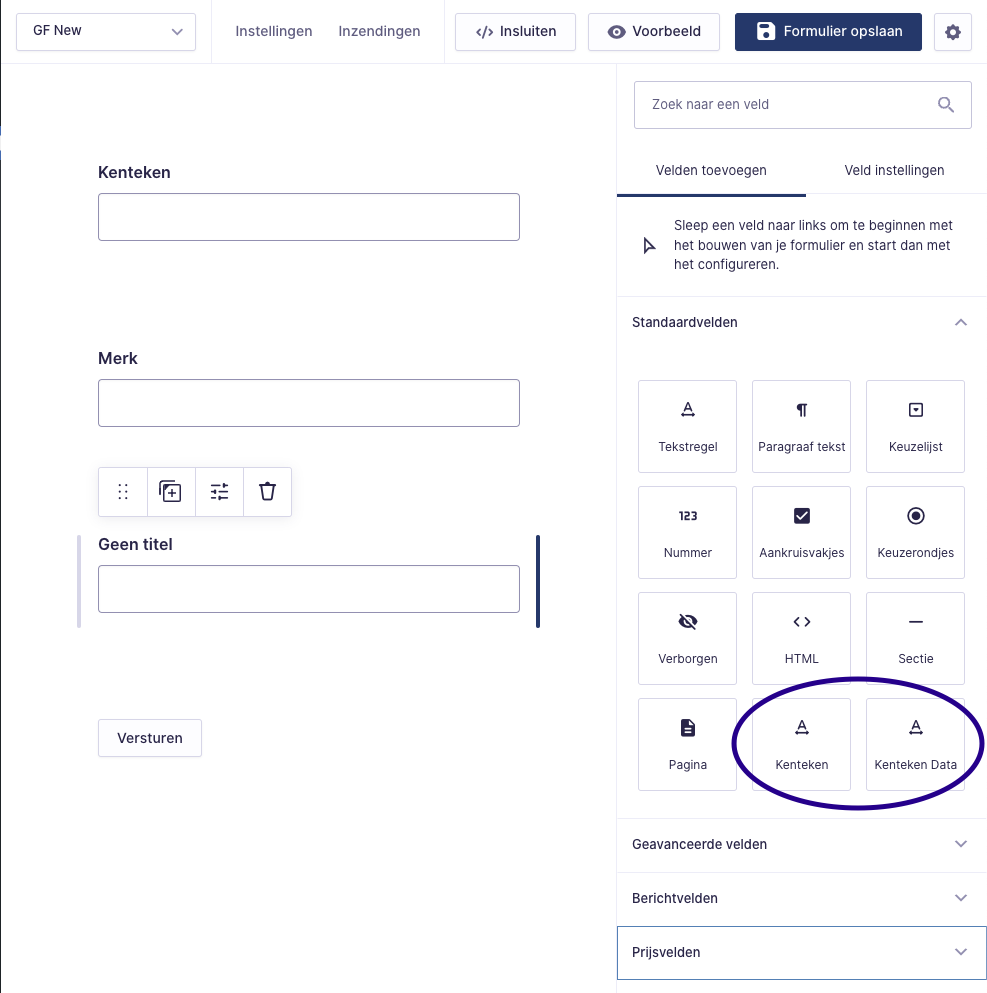
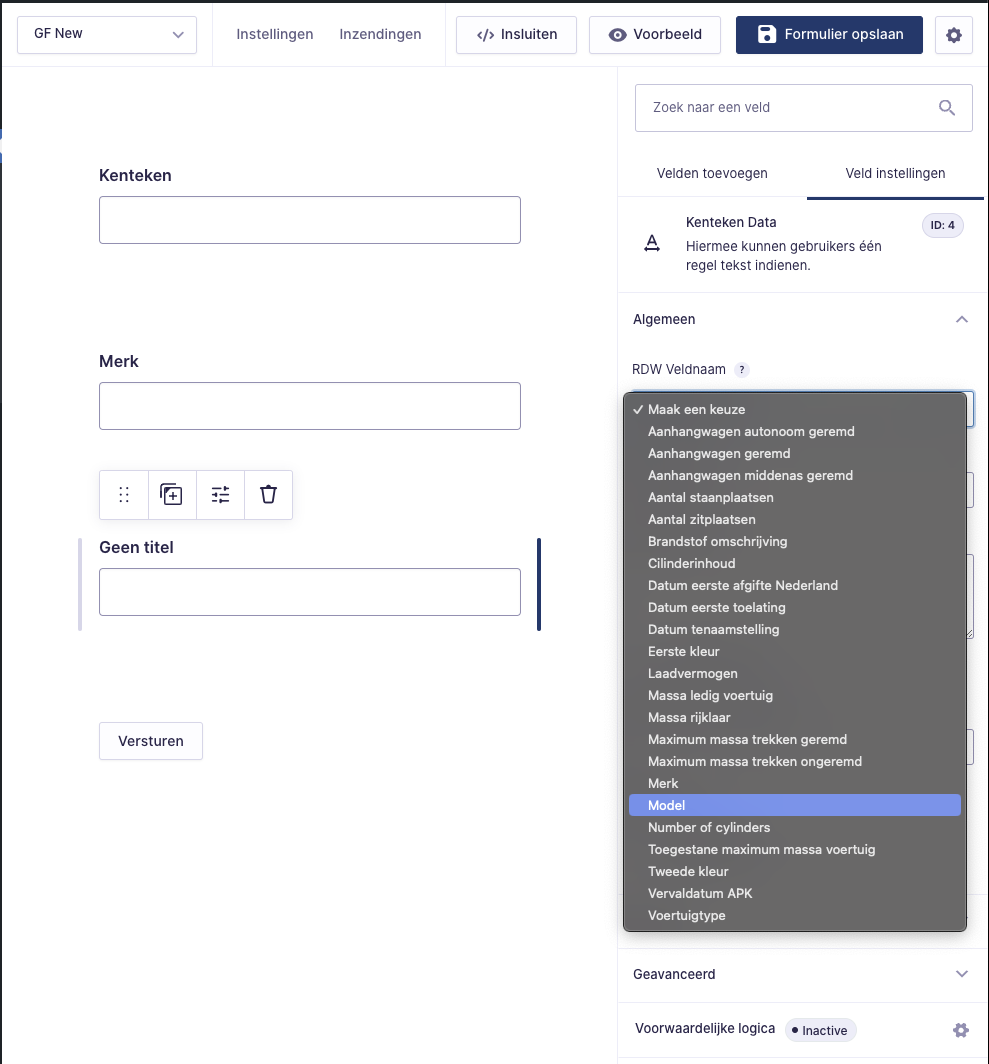
Wanneer je een formulier aanmaakt zijn er twee extra opties onder de “Standaardvelden” te zien.
Kenteken: Met dit veld voeg je eenvoudig een kentekenveld toe aan je formulier. Je kunt het veld instellen zoals je gewend bent in Gravity Forms.
Kenteken data: Met dit veld kun je eenvoudig alle datavelden aan je formulier toevoegen. Voeg eerst het veld toe en selecteer daarna de gewenste data in de veldinstellingen.
Ninja Forms
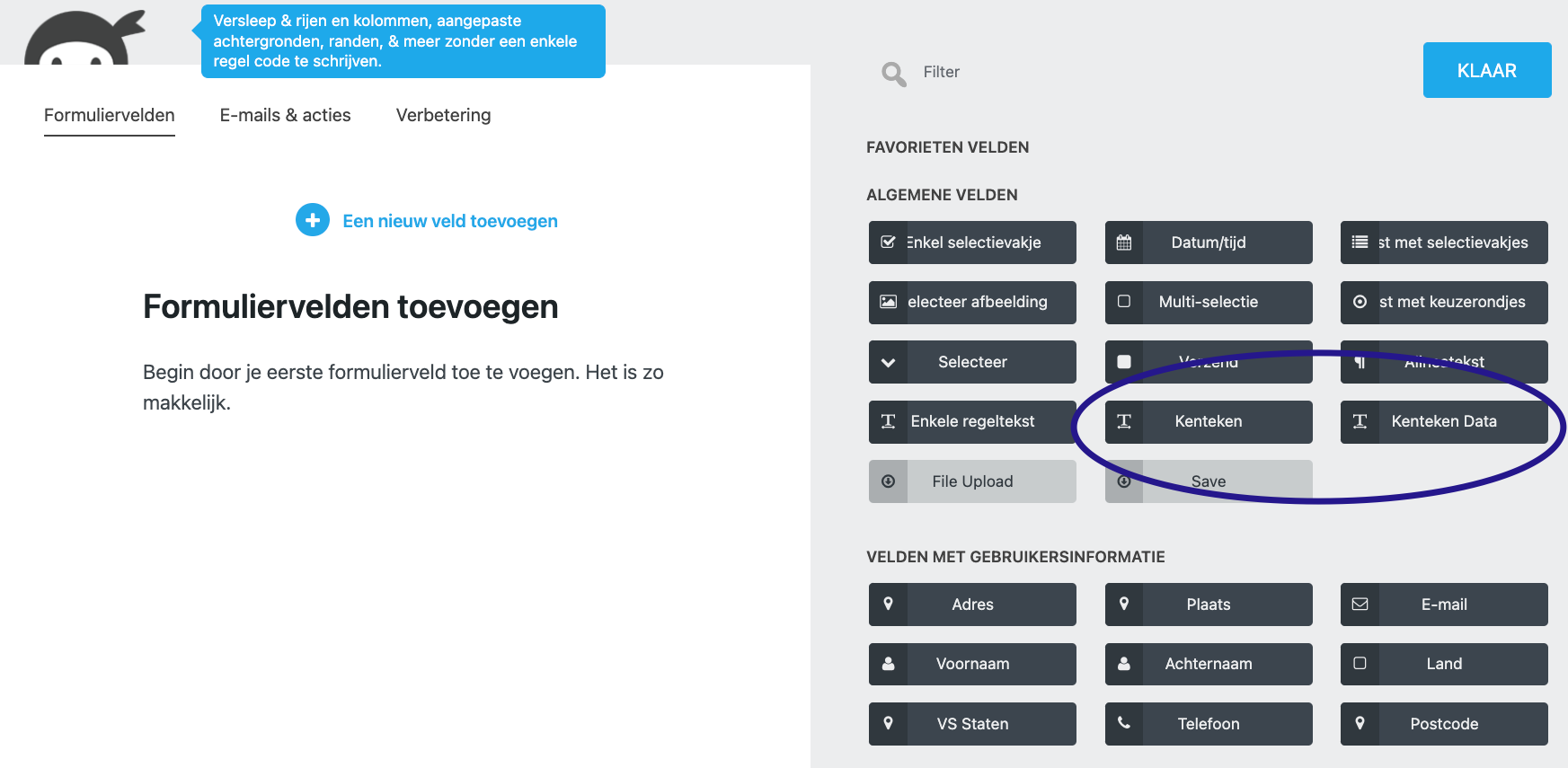
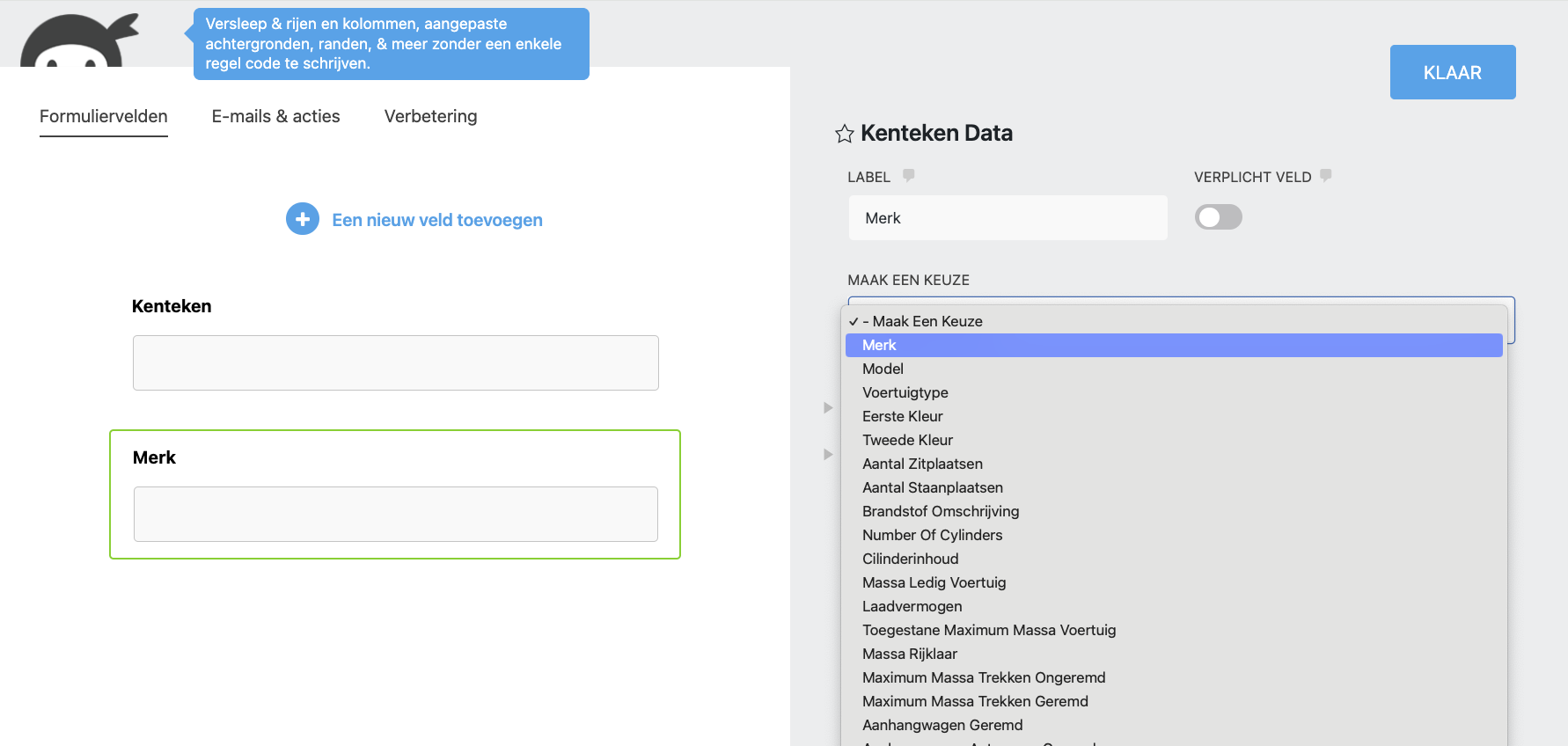
Ook deze plugin werkt moeiteloos met onze Open RDW plugin. Wanneer je een blanco formulier aanmaakt in Ninja Forms, verschijnen er twee extra veldopties onder de beschikbare velden.
Kenteken: Met dit veld voeg je eenvoudig een kentekenveld toe aan je formulier. Je kunt het veld instellen zoals je gewend bent binnen Ninja Forms.
Kenteken Data: Met dit veld kun je alle beschikbare kentekendata eenvoudig aan je formulier toevoegen. Voeg eerst het veld toe aan het formulier en selecteer vervolgens de gewenste gegevensvelden in de veldinstellingen.