Admin
vacatureDeze sectie van de documentatie is bedoeld voor het gebruik van de plugin vanuit de WordPress omgeving.
Dashboard
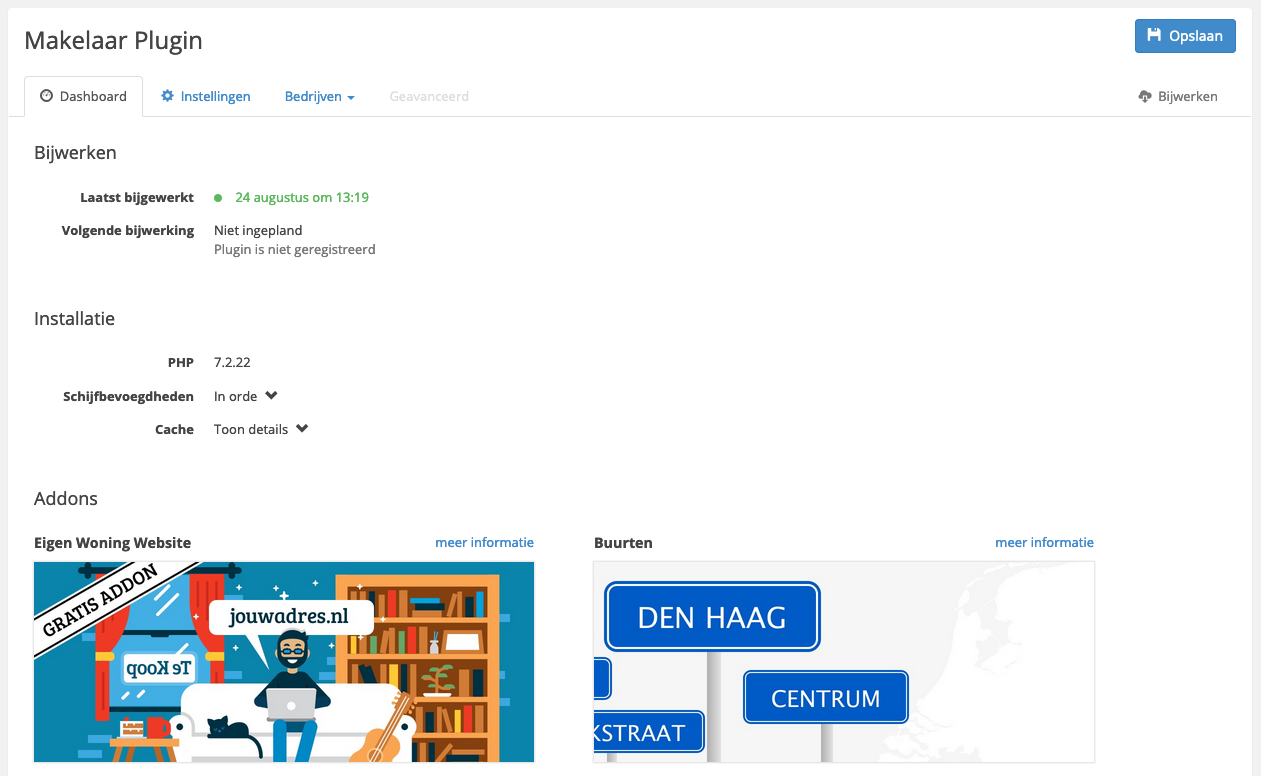
Het dashboard dient als centrale beginpunt van de plugin. Zo biedt het beknopt inzicht in het bijwerkproces en over de installatie. Na de activatie kan de plugin vanaf het dashboard geactiveerd worden door de meegeleverde licentiecode in te vullen.
Verder kan de schijfbevoegdheden direct vanaf het dashboard worden gecontroleerd. Het is belangrijk dat deze in order zijn voor het juist functioneren van de plugin, wanneer er problemen zijn wordt dit duidelijk gemaakt door rood gearceerde tekst.
Tevens slaat de plugin cache op in het actieve thema, voor het oplossen van specifieke problemen kan het soms voorkomen dat de cache verwijderd moet worden. Via de instellingen tab kan ook de cache verwijderd worden, dit kan heel eenvoudig door op ‘Toon details’ naast ‘Cache’ te klikken en door vervolgens op ‘verwijderen’ bij de specifieke koppeling te klikken.
Instellingen
Instellingen die van toepassing zijn op de gehele plugin kunnen in het tabblad Instellingen worden aangepast. Deze instellingen hebben betrekking tot het doorsturen van de gegevens vanaf IGB.
Allereerst moet een koppeling met IGB worden gerealiseerd. Via het instellingen tabblad is bij Bijwerklink de URL te vinden welke aan IGB (info@ingoedebanen.nl) moet worden doorgegeven. Zij zullen deze vervolgens koppelen aan de juiste account.
Houd er rekening mee dat je exact de juiste URL doorgeeft aan IGB, zonder juiste URL werkt de plugin niet. Bij het verhuizen van een website van ontwikkelomgeving naar een live site kan deze wijzigen, houd hier rekening mee.
Voor alle instellingen geldt dat ze expliciet moeten worden opgeslagen, via de blauwe knop rechtsboven.
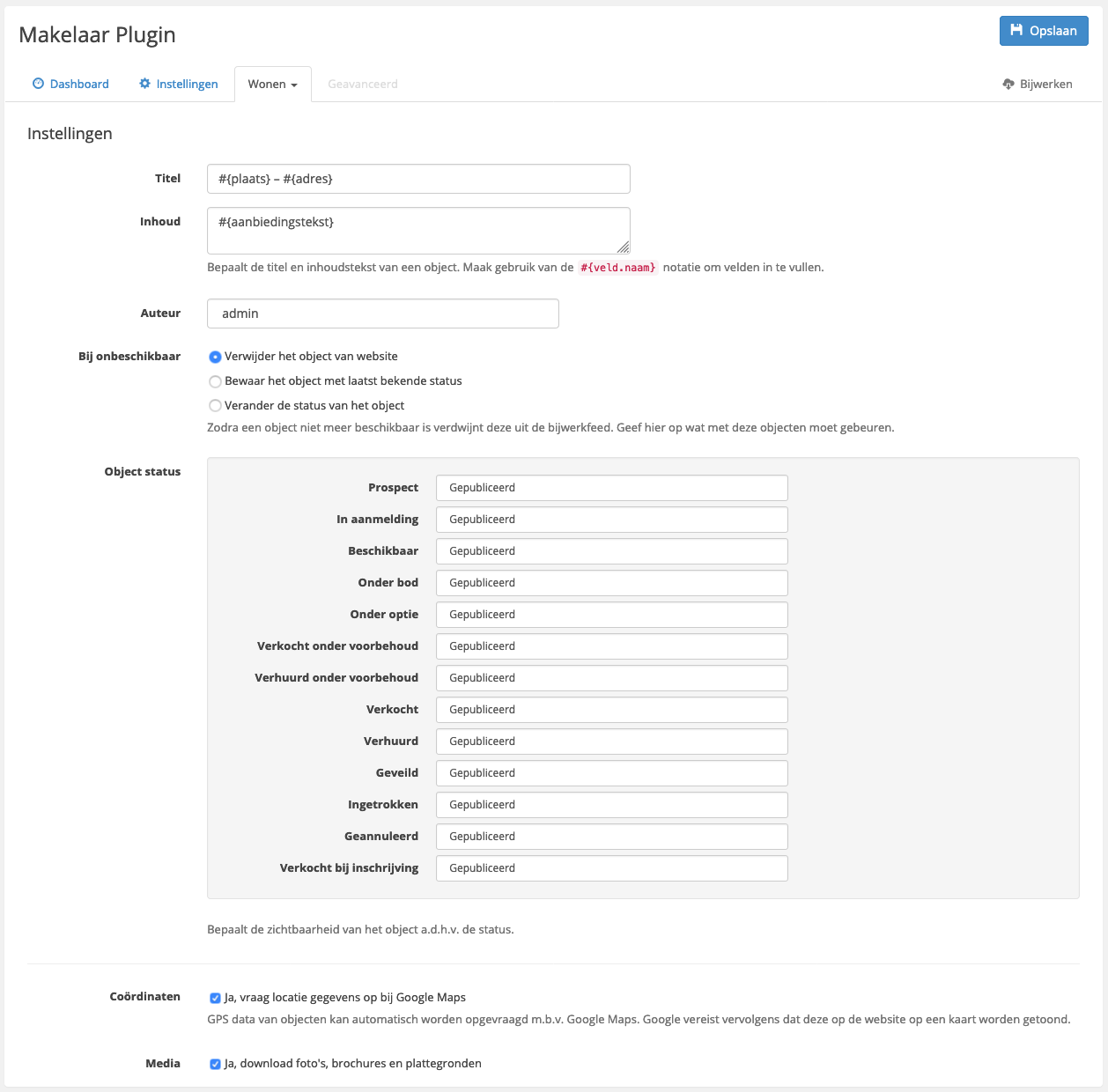
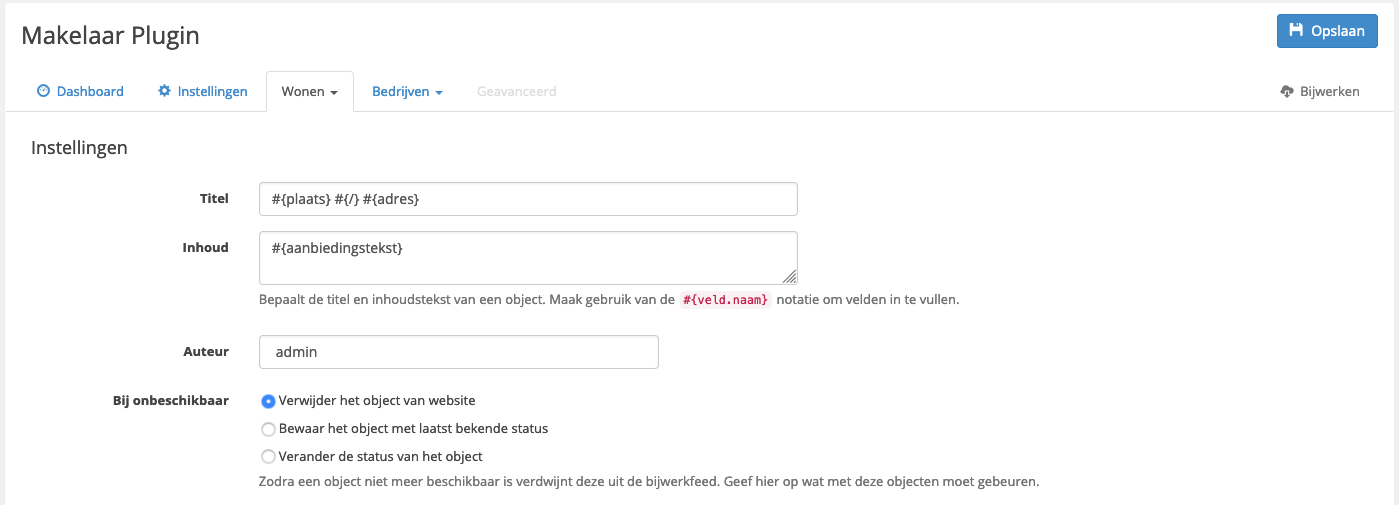
Voor iedere object afkomstig vanuit de feed wordt een WordPress post aangemaakt. De titel, inhoud en auteur van deze posts kunnen naar wens worden aangepast.
De titel bepaald hoe de URL van een vacature eruit ziet, dit is een standaard WordPress functionaliteit. Wanneer je de titel van een vacature anders vorm wil geven zullen daarom de posts opnieuw aangemaakt moeten worden, verwijder daarvoor de vacatures en haal ze opnieuw binnen.
Let er daarbij op dat alleen vacatures die nog in de feed zitten opnieuw worden opgeslagen, het kan voorkomen dat een vacature niet meer in de feed zit en dat deze niet opnieuw opgeslagen kan worden.
De inhoud bepaalt de content van een vacature, hier plaatsen we standaard de aanbiedingstekst van een vacature in.
Als er een typefout in de tekst zit en dit wordt binnen het CRM van IGB aangepast, dan wijzigen we de aanbiedingstekst alleen in de database. Haal daarom altijd de waarde uit de database en niet uit the_content(). De post wordt namelijk niet volledig opnieuw opgeslagen waardoor the_content() de typefout behoudt.
Overig
Vanaf IGB is het mogelijk om bedrijfslogo’s mee te sturen bij de vacature(s). Via de optie “Logo” kan worden aangegeven of deze wel of niet gedownload moeten worden in de WordPress site.
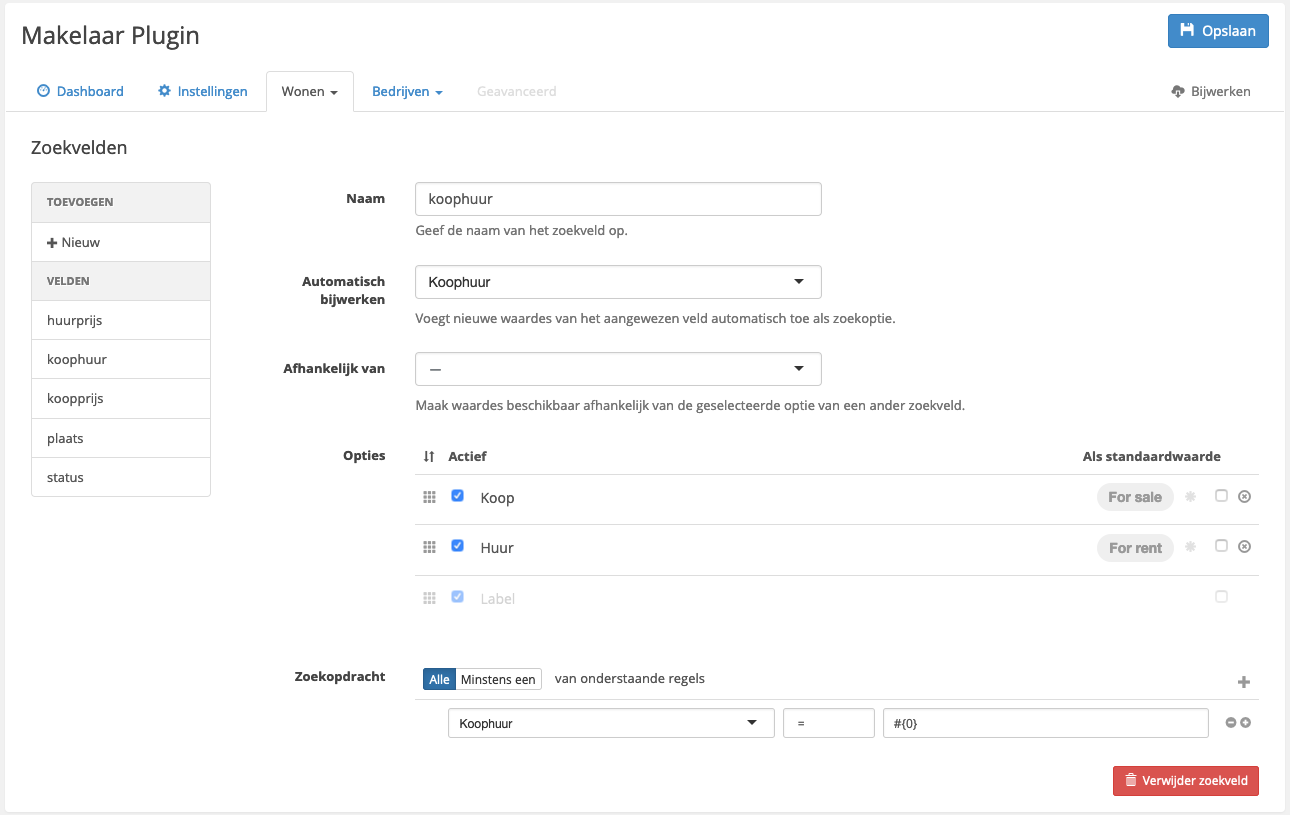
Zoekvelden
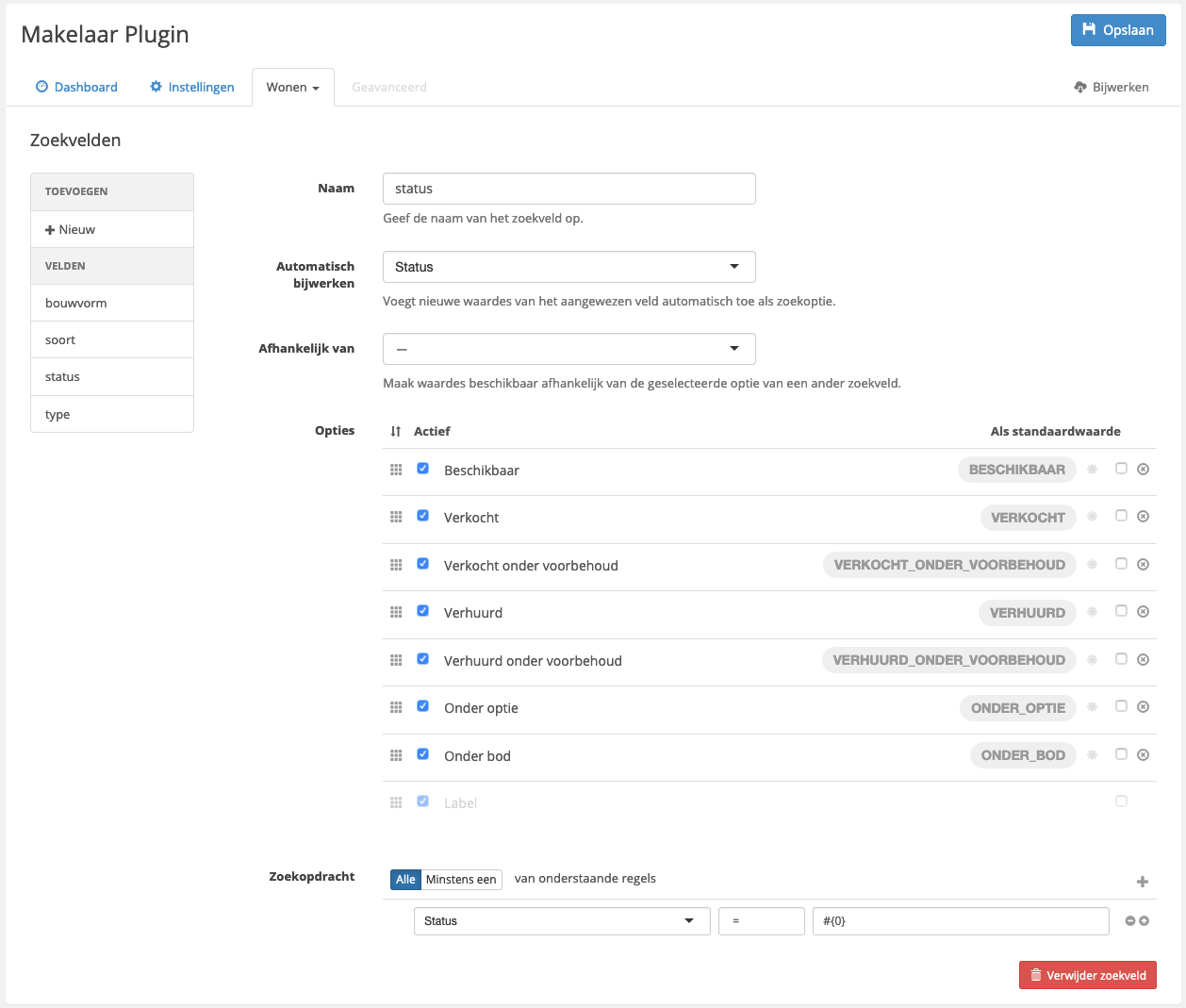
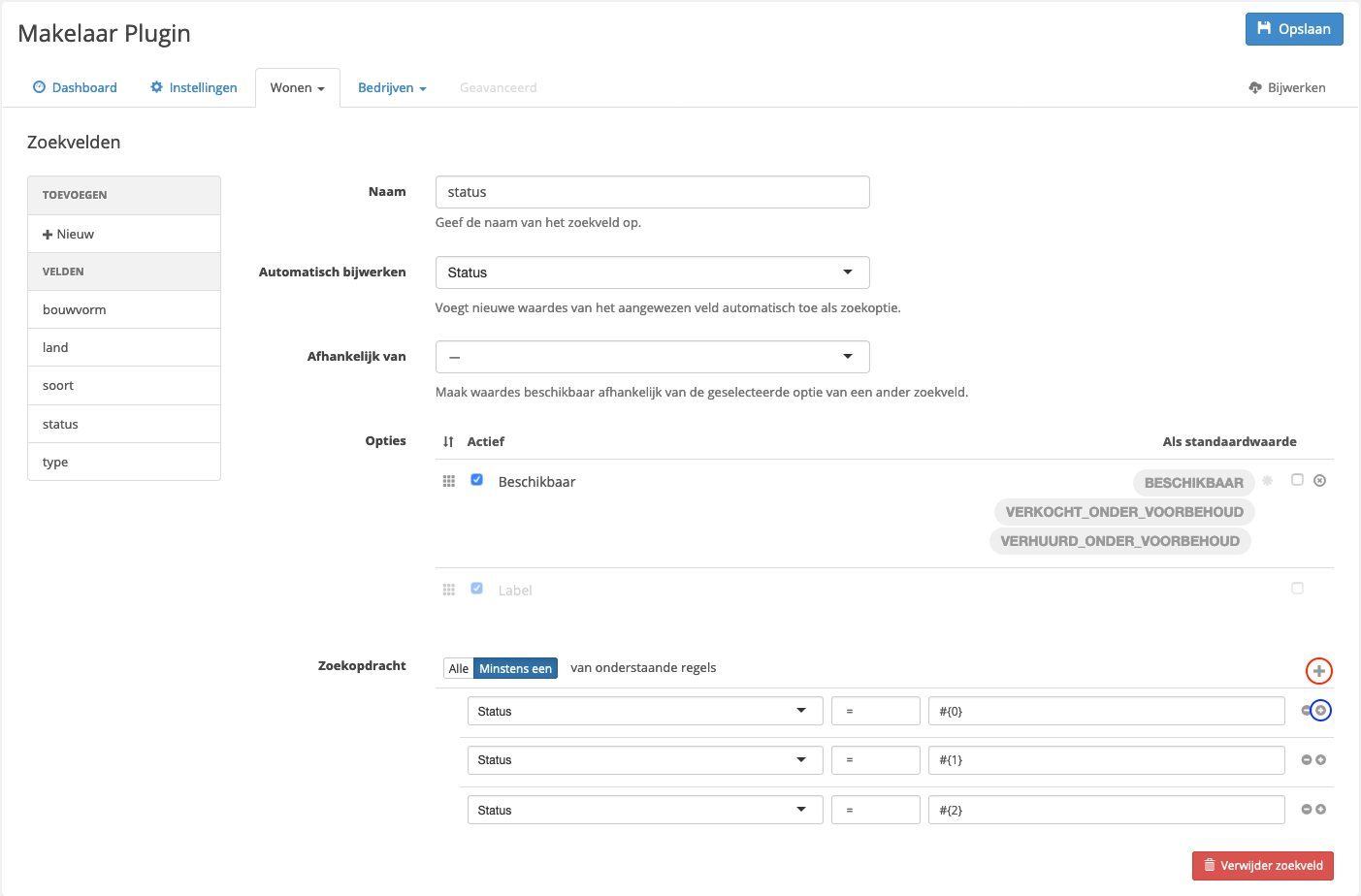
Vanuit de admin kunnen zoekvelden worden toegevoegd, met hun zoekopties en bijbehorende zoekopdracht. Hieronder zie je een voorbeeld van een zoekveld voor de wonen module, met dit zoekveld kan er op status gezocht worden.
Links zie je een opsomming van de toegevoegde zoekvelden, wanneer je daar op '+ Nieuw' klikt kan er een nieuw zoekveld toegevoegd worden.
De naam van een zoekveld is belangrijk, hiermee koppel je het zoekveld aan een zoekveld binnen je thema. Plaats geen hoofdletters, spaties of streepjes in de naam. Dit kan voor onverwachte problemen zorgen.
Opties
In het voorbeeld hierboven willen we het zoekveld 'status' in een dropdown op de pagina tonen, om de dropdown te vullen met zoekopties kan je binnen de instellingen van het zoekveld opties toevoegen. Op deze opties moet uiteindelijk gezocht kunnen worden, geef daarom een duidelijk label op zodat bezoekers van de website weten wat voor zoekresultaat ze kunnen verwachten.
Het label van de zoekoptie zie je links in de rij en rechts in de grijze bol zie je de waarde. De plugin zoekt binnen de objecten naar deze waarde. Als voorbeeld zie je het label 'Verkocht' met de waarde 'VERKOCHT'. Wanneer een woning verkocht is wordt de status aangepast van 'Beschikbaar' naar 'Verkocht, in de database staat dit als 'VERKOCHT'. Wanneer de bezoeker op het mooi vormgegeven label 'Verkocht' klikt zoekt de plugin dus naar objecten met de status waarde 'VERKOCHT'.
De plugin weet natuurlijk niet automatisch op welk veld er gezocht moet worden en de naam 'status' van het zoekveld is niet genoeg. Je moet daarom nog een zoekopdracht toevoegen waardoor de plugin weet dat het veld 'status' gebruikt moet worden. Lees verder op de pagina om er achter te komen hoe je dit doet.
Helemaal links in de rij kan je aan zoekoptie de- of activeren, met het kruisje helemaal rechts kan een optie worden verwijderd en de checkbox er links naast bepaalt of de optie standaard geselecteerd is.
Automatisch bijwerken
In het voorbeeld hierboven willen we zoeken op 'status' en je ziet dat onder de naam van het zoekveld 'automatisch bijwerken' op het veld status is ingesteld. Voor sommige zoekvelden is het makkelijk om alle mogelijke waardes automatisch beschikbaar te stellen. Door bij ‘Automatisch bijwerken’ het zoekveld te koppelen aan één van de velden, zoekt de plugin door de database naar alle waarden van dit veld binnen de aanwezige objecten (in het voorbeeld zijn dit woningen, omdat dit een zoekveld voor woningen betreft).
Bij het opslaan van de instellingen worden direct alle opties toegevoegd die momenteel beschikbaar zijn, dus handmatig invoeren is dan niet nodig. Labels en waarden worden automatisch toegevoegd.
Primaire opties
Het kan gewenst zijn om bepaalde opties bovenaan de lijst te tonen, zodat ze bijvoorbeeld bovenaan in een dropdown staan. Door deze opties bovenaan in de lijst te schuiven zullen nieuw toegevoegde opties worden ingevoegd vanaf het punt waar deze primaire opties stoppen, dit is waar de alfabetische volgorde onderbroken wordt. De gekozen opties blijven dus altijd bovenaan staan en nieuwe opties worden alsnog alfabetisch toegevoegd. Slepen doe je door op het grid-icoon helemaal links in een zoekoptie rij te klikken en vervolgens te slepen.
Afhankelijke zoekvelden
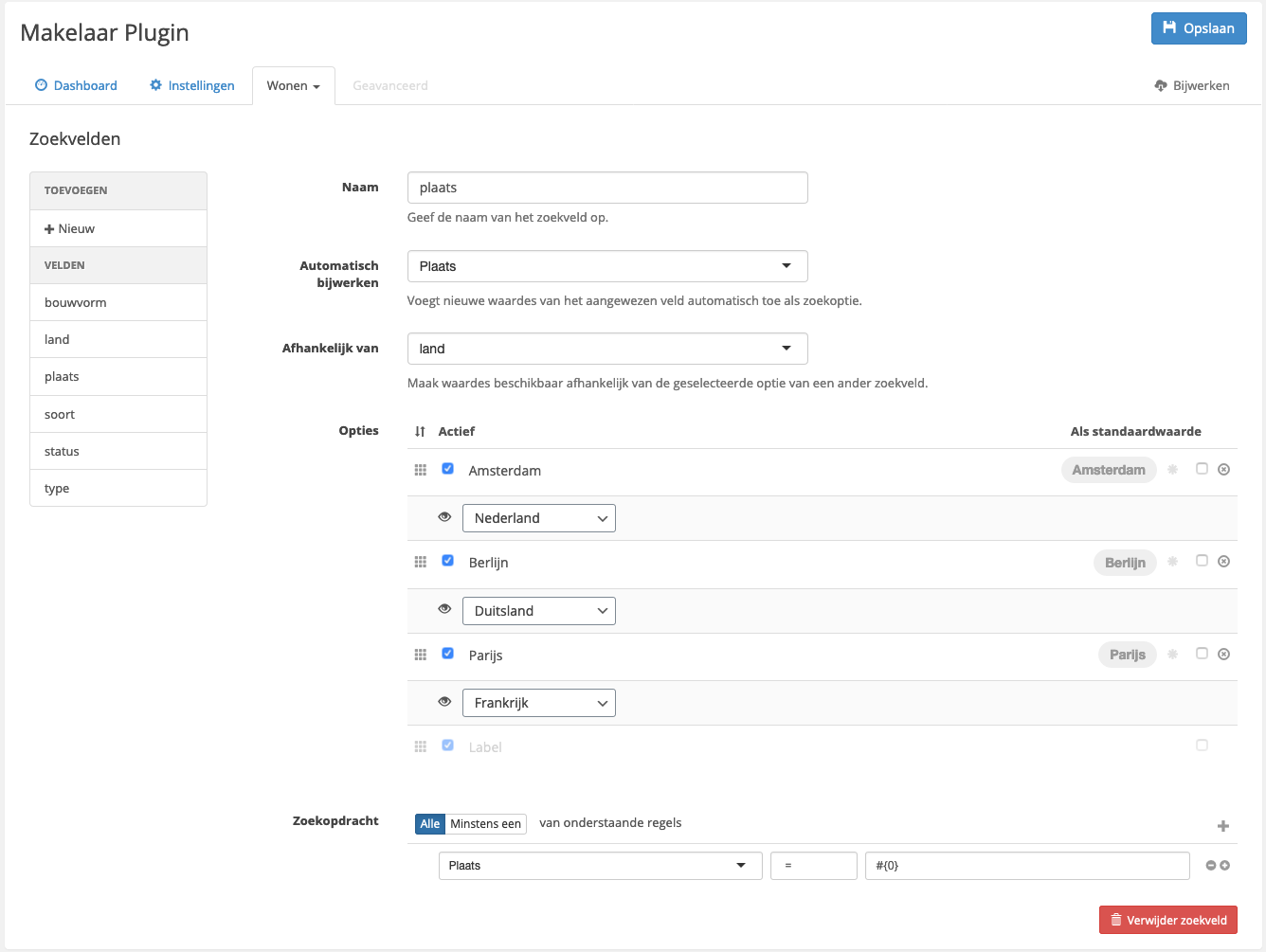
Opties kunnen worden gekoppeld aan de waarde van een ander veld. Als voorbeeld hieronder zie je het veld ‘plaats’, deze is afhankelijk van het zoekveld ‘land’. Voor elke plaats kan dan worden opgegeven bij welk land deze plaats zichtbaar moet zijn. Dus stel een bezoeker filtert op in het zoekveld voor 'land' naar 'Duitsland' dan wordt in dit geval in het zoekveld voor 'plaats' alleen nog 'Berlijn' getoond.
Wanneer er nog geen land is gekozen door de bezoeker zal het zoekveld voor plaats leeg zijn.
Zoekopdracht
Zoals eerder aangegeven is het niet voldoende om alleen opties toe te voegen, de plugin weet dan namelijk nog niet op welke waarde er gezocht moet worden. Om dit aan de plugin door te geven moet er een zoekopdracht toegevoegd worden.
In veel gevallen is voor iedere optie dezelfde zoekopdracht van toepassing, dan kan een algemene zoekopdracht worden ingesteld. Ook kan voor een optie specifiek een aangepaste zoekopdracht worden opgegeven.
Algemeen
Een algemene zoekopdracht kan onderaan de pagina worden ingevuld bij 'zoekopdracht'. Een ingestelde zoekoptie kan argumenten aan deze zoekopdracht meegeven zodat elke zoekoptie toch een ander resultaat kan geven. Zoals in het voorbeeld van het status zoekveld stellen we algemeen in dat de plugin op het veld 'status' moet zoeken. Per zoekoptie vullen we een andere waarde in en na het klikken (door een bezoeker) op een zoekoptie zal de plugin zoeken naar objecten met de status van de zoekoptie die is aangeklikt.
Rechts naast het label van een optie zie je, zoals eerder aangegeven, de waarde van de zoekoptie in een grijs bolletje. In een algemene zoekopdracht refereer je naar deze waarde met #{0}.
Als een optie geen argumenten heeft wordt de algemene zoekopdracht niet toegepast!
Het is ook mogelijk om nog een argument toe te voegen, na het aanpassen van je eerste waarde druk je op tab waardoor er nog een grijs bolletje ontstaat. Hier kan je je extra waarde invullen. Vanuit de algemene zoekopdracht wordt aan het eerste argument gerefereerd door #{0}, meer argumenten zijn #{1}, #{2} enz.
Zo kan je bijvoorbeeld de status 'Verkocht onder voorbehoud' en 'Verhuurd onder voorbehoud' als volgt onder 'Beschikbaar' plaatsen. Een bezoeker ziet dus alleen het label 'beschikbaar' maar de plugin zoekt direct ook naar objecten die verkocht/verhuurd onder voorbehoud zijn.
Bij de zoekopdracht stel je nu 'minstens een' in zodat de plugin zoekt naar objecten die OF de status 'beschikbaar' OF de status 'verkocht onder voorbehoud' OF de status 'verhuurd onder voorbehoud' hebben.
Complexe zoekopdrachten zoals hierboven kunnen worden bereikt door meerdere regels toe te voegen, of zelfs meerdere groepen met regels. Voeg regels toe via het blauw omcirkelde plusje rechts naast een regel, en groepen via de rood omcirkelde plus aan het begin van de groep. Een groep bevat vaak zelf ook meerdere regels, je kan instellen of een object aan alle regels binnen een groep moet voldoen of minstens een. Boven een groep heb je namelijk opnieuw deze keuze zoals je nu ook in het screenshot naar 'zoekopdracht' ziet staan.
Met het aanmaken van groepen kan je bijvoorbeeld een zoekoptie maken waarmee in één keer gezocht wordt op appartementen die beschikbaar, verkocht- of verhuurd onder voorbehoud zijn.
Specifiek
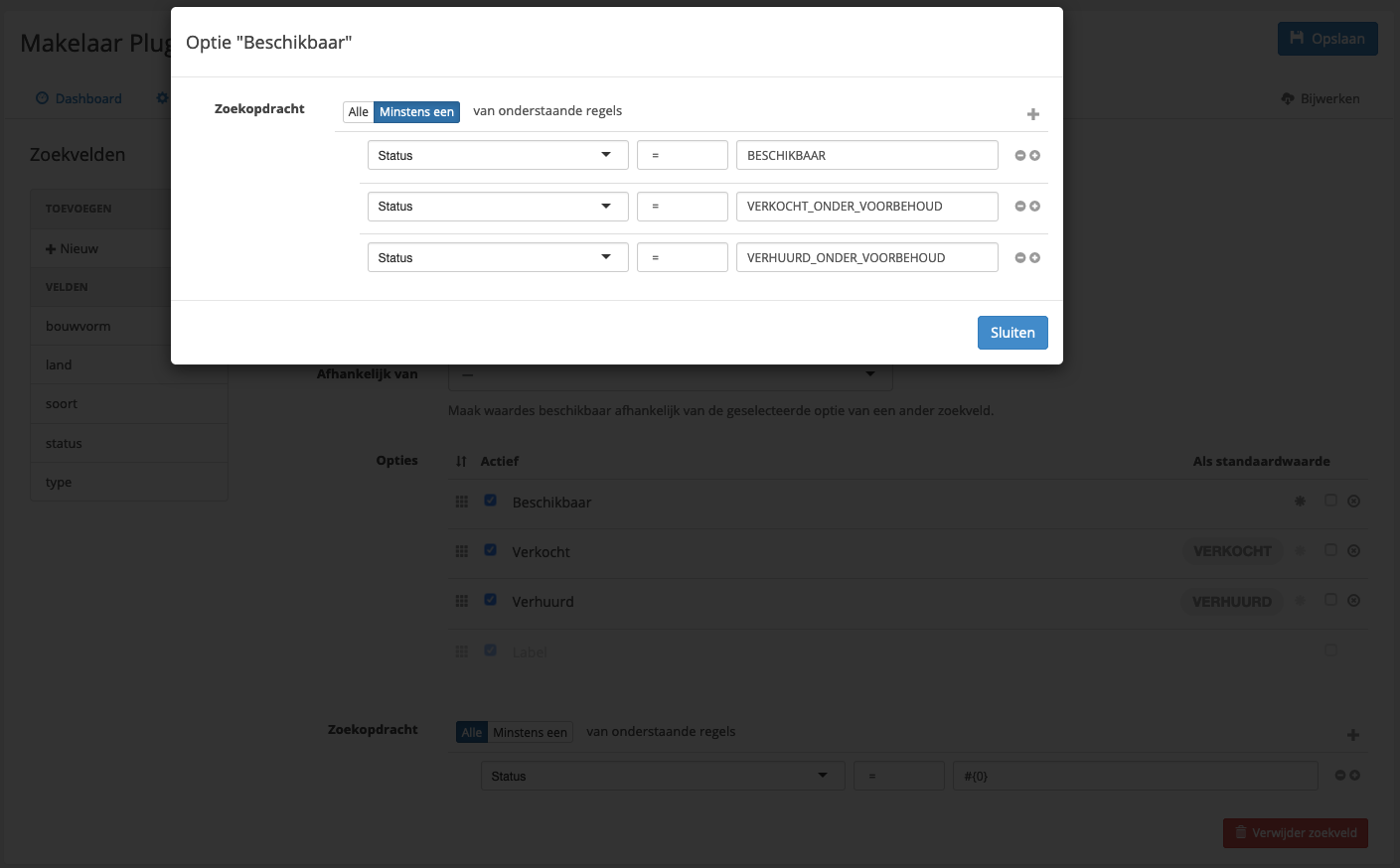
Het komt ook voor dat je een zoekveld wil aanmaken waarvoor geen algemene zoekopdracht mogelijk is, bijvoorbeeld wanneer elke optie op een ander veld moet zoeken. In zo'n geval kan je per optie een zoekopdracht meegeven, belangrijk hiervoor is dat je de waarde (in het grijze bolletje) verwijdert. Daarna klik je op de asterisk om een specifieke zoekopdracht id te stellen, dit gaat op gelijke wijze als de algemene zoekopdracht, maar hier stel je vaste waardes in en maak je dus geen gebruik van #{0} of #{1}.
In het voorbeeld met de status waar het label 'Beschikbaar' op 'Beschikbaar' 'Verkocht onder voorbehoud' en 'Verhuurd onder voorbehoud' moet zoeken ziet dat er als volgt uit:
Als je goed kijkt zie je in het bovenstaande voorbeeld dat de statussen 'Verkocht' en 'Verhuurd' nog wel van de algemene zoekopdracht gebruik maken. Dit is dus ook mogelijk.
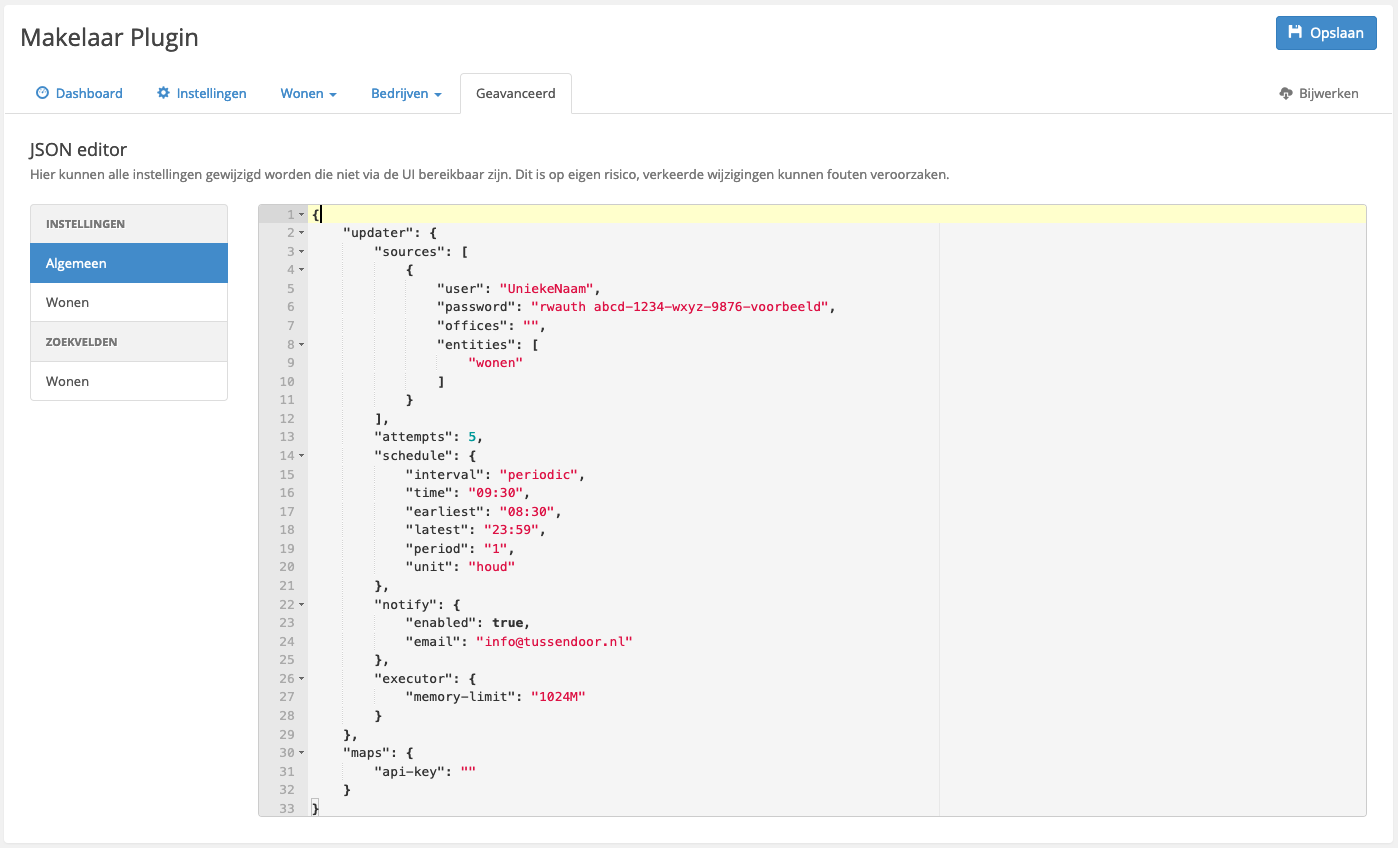
Geavanceerde instellingen
De admin interface biedt toegang tot een klein aantal instellingen, meer geavanceerde instellingen kunnen worden toegepast via het admin tabblad ‘Geavanceerd’. Dit geeft de mogelijkheid om het ruwe bestand met instellingen direct te wijzigen, waaronder ook instellingen die niet gewijzigd zouden moeten worden. Hieronder geven we enkele instellingen die wél zonder risico’s kunnen worden aangepast.
Bij verkeerde aanpassingen van de instellingen kunnen fouten in de plugin worden veroorzaakt die niet op te lossen zijn vanuit het dashboard. Wees daarom altijd voorzichtig.
Sorteren
Om resultaten te sorteren moeten de sorteerrichtingen via de geavanceerde instellingen handmatig worden toegevoegd. In search.orderings kan een array van objecten worden opgegeven waarbij de key orderby verplicht is en aangeeft op welke velden er gesorteerd moet worden. Door voor een object "default": true op te geven wordt deze sorteervolgorde als standaard toegepast. Eventueel andere keys zijn beschikbaar vanuit de template.
Meerdere velden worden gescheiden door een komma, de volgorde zelf volgt op de naam van het veld met een dubbele punt en vervolgens asc voor oplopend, desc voor aflopend.
{
"search": {
"orderings": [
{
"orderby": "koopprijs:asc,huurprijs:asc",
"label": "Prijs",
"meta": "oplopend",
"default": true
},
{
"orderby": "koopprijs:desc,huurprijs:desc",
"label": "Prijs",
"meta": "aflopend"
}
]
}
}Om de bezoeker van de website vervolgens de mogelijkheid te geven om te switchen tussen sorteeropties kan je bijvoorbeeld een dropdown vullen met door jou ingestelde opties. Hoe je dat doet lees je binnen Ontwikkeling.
Woningen overzicht pagina
De titel van de pagina met woningen kan worden aangepast via post.archive.title. Het aantal weer te geven resultaten per pagina is eenvoudig aan te passen door post.archive.query.posts_per_page aan te passen. Overige parameters voor de WP_Query kunnen overigens ook via post.archive worden opgegeven.
Andere WordPress plugins kunnen op hun eigen manier de titel aanpassen, waardoor het wijzigen van post.archive.title niet altijd invloed heeft.
Er zijn WordPress thema's en WordPress plugins die de werking van het aantal berichten per pagina overschrijven waardoor het wijzigen van post.archive.query.posts_per_page niet altijd invloed heeft.
URL's aanpassen
Standaard is de pagina met een overzicht van woningen bereikbaar op /woningen/ en een enkele woning op /woning/{title}. Dit wordt bepaald door de registratie van WordPress’ custom post type, en kan dus worden aangepast door post.register.has_archive en post.register.rewrite.slug aan te passen.
URL opdelen in componenten
Normaal zal een woning met titel Leeuwarden - Celsiusweg 2 beschikbaar zijn onder de URL /woning/leeuwarden-sixmastraat-66-b. Om de titel op te delen in verschillende URL componenten, voor de URL /woning/leeuwarden/sixmastraat-66-b, kan bij instellingen in de titel #{/} worden ingevoegd om op die positie de dash (-) te vervangen door een slash (/):
Extra zoekresultaten pagina’s
Het is mogelijk om extra pagina’s toe te voegen waarop direct een zoekopdracht wordt uitgevoerd, zodat het aanbod onderverdeeld kan worden in landingspagina's. Denk hierbij aan een aparte URL voor koop-, huur- en verkochte woningen of een aparte URL per plaats in het aanbod.
Om een pagina aan te maken begin je met het toevoegen van een zoekveld, we doen dit omdat de zoekvelden de basis zijn van een extra zoekresultaten pagina. Je geeft namelijk een zoekopdracht mee aan de pagina zodat de plugin direct weet welk type aanbod er getoond moet worden op deze pagina.
In het onderstaande voorbeeld zie je hoe je een extra zoekresultaten pagina aanmaakt voor koop- en huurwoningen op basis van een koppeling met het Pyber CRM.
Het zoekveld is gebaseerd op de woning informatie die is binnen gekomen via de koppeling, de eigenschappen "For sale" en "For rent" slaan we op in het veld koophuur. Voor het gemak hebben we het zoekveld ook de naam "koophuur" gegeven, dit kan je naar wens aanpassen.
De volgende stap is om de de pagina daadwerkelijk op te zetten, doe dit voor woningen door binnen de geavanceerde instellingen in de sidebar onder instellingen naar de module wonen te gaan. Daar vind je archive.pages, binnen deze array moet je objecten toevoegen. Dat ziet er als volgt uit:
{
"url": "aanbod/{naamvanzoekveld}",
"query": {
"naamvanzoekveld": "#{naamvanzoekveld}"
},
"name" : "paginanaam"
}Je ziet de naam van ons zoekveld "koophuur" nu nog niet terug komen, bovenstaande zou gekoppeld zijn aan een zoekveld die letterlijk "naamvanzoekveld" heet. Om te koppelen beginnen we aller eerst met de url, daar zetten we de naam van ons zoekveld als volgt in:
{
"url": "aanbod/{koophuur}",
}De string bepaalt de URL van de pagina en de URL bepaalt ook welke zoekopdracht wordt uitgevoerd. In de afbeelding van het zoekveld zie je twee zoekopties, namelijk "koop" en "huur". Zet je één van de opties in de url dan wordt de bijbehorende zoekopdracht uitgevoerd.
| URL | Zoekopdracht | Resultaat |
|---|---|---|
| /aanbod/koop | koophuur = koop | Alleen woningen met de eigenschap 'For sale' worden gevonden. |
| /aanbod/huur | koophuur = huur | Alleen woningen met de eigenschap 'For rent' worden gevonden. |
In query kunnen variabelen worden opgegeven met een waarde, dit is de plek waar je het ingestelde zoekveld daadwerkelijk koppelt aan de nieuwe pagina. Dat ziet er als volgt uit:
{
"query": {
"naamvanzoekveld": "#{naamvanzoekveld}"
}
}Naast het koppelen van het juiste zoekveld moet je de pagina ook een naam geven, dit helpt bij de ontwikkeling omdat je daarmee bepaalde code kunt uitvoeren op de pagina voor bijvoorbeeld alleen koopwoningen. Doet dit door tekst "naam" aan te passen naar de gewenste naam, in ons voorbeeld zou "koophuur" het meest voor de hand liggen aangezien dit hetzelfde is als de naam van ons zoekveld. Dus als volgt:
{
"name" : "koophuur"
}Zet geen spaties, hoofdletters of bijzondere karakters in de naam.
TIP: Geef de pagina dezelfde naam als je zoekveld, dit maakt het makkelijker om mee te werken.
Je kan ook een slechts een aantal zoekopties beschikbaar maken voor de extra zoekresultaten pagina's, dit kun je doen wanneer je maar een paar plaatsen een landingspagina wil geven bijvoorbeeld. Door in de URL deze opties vast te leggen wordt er met door middel van een regex voor gezorgd dat alleen deze optie's mogelijk zijn.
De standaard regex die gebruikt wordt [^/]+, dit betekent dat alles wordt geaccepteerd en dat iedere zoekoptie dus een extra pagina kan aanmaken.
Een aangepaste regex kan worden opgegeven, doe dit na de naam van je zoekveld door de naam en de zoekopties te scheiden met een :.
Voor een zoekveld met de naam "plaats" en de zoekopties "Leeuwarden", "Groningen" en "Amsterdam". Willen we met onderstaande code alleen een landingspagina voor "Leeuwarden" en "Groningen" aanmaken. Daarnaast geven we de extra zoekresultaten pagina de naam "plaatsnamen".
{
"url": "aanbod/{plaats:leeuwarden|groningen}",
"query": {
"plaats": "#{plaats}"
},
"name" : "plaatsnamen"
}De pagina’s maken allemaal gebruik van het archive.php template. Om onderscheid te maken tussen de verschillende pagina’s kunnen we de huidige pagina toetsen aan de ingestelde naam, hierboven was dat "plaatsnamen".
In de archive.php toetsen we de huidige pagina met de functies Wonen::isArchive($name, array $query = []) en Wonen::isArchive(array $query). Het argument $query is om op specifieke waardes van variabelen te testen. Als voorbeeld:
Wonen::isArchive('plaatsnamen');
// Geeft 'true' terug wanneer we op de landingspagina voor Leeuwarden of Groningen zitten
// Geeft 'false' terug wanneer we op de normale zoekresultaten pagina zitten
Wonen::isArchive(array('plaatsnamen' => 'leeuwarden'));
// Geeft 'true' terug wanneer we op de landingspagina voor Leeuwarden zitten
// Geeft 'false' terug wanneer we op de landingspagina voor Groningen zitten
// Geeft 'false' terug wanneer we op de normale zoekresultaten pagina zitten