Admin
Deze sectie van de documentatie is bedoeld voor het gebruik van de plugin vanuit de WordPress omgeving.
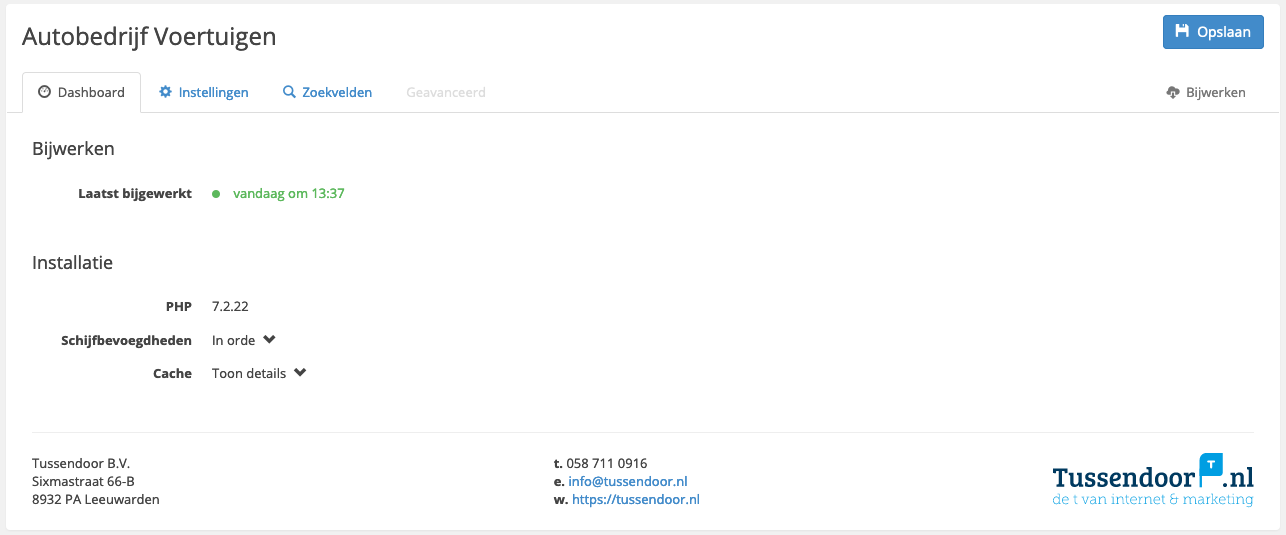
Dashboard
Het dashboard dient als centrale beginpunt van de plugin. Zo biedt het beknopt inzicht in het bijwerkproces en over de installatie. Na de activatie kan de plugin vanaf het dashboard geactiveerd worden door de meegeleverde licentiecode in te vullen.
Verder kan de schijfbevoegdheden direct vanaf het dashboard worden gecontroleerd. Het is belangrijk dat deze in order zijn voor het juist functioneren van de plugin, wanneer er problemen zijn wordt dit duidelijk gemaakt door rood gearceerde tekst.
Tevens slaat de plugin cache op in het actieve thema, voor het oplossen van specifieke problemen kan het soms voorkomen dat de cache verwijderd moet worden. Via de instellingen tab kan ook de cache verwijderd worden, dit kan heel eenvoudig door op ‘Toon details’ naast ‘Cache’ te klikken en door vervolgens op ‘verwijderen’ bij de specifieke koppeling te klikken.
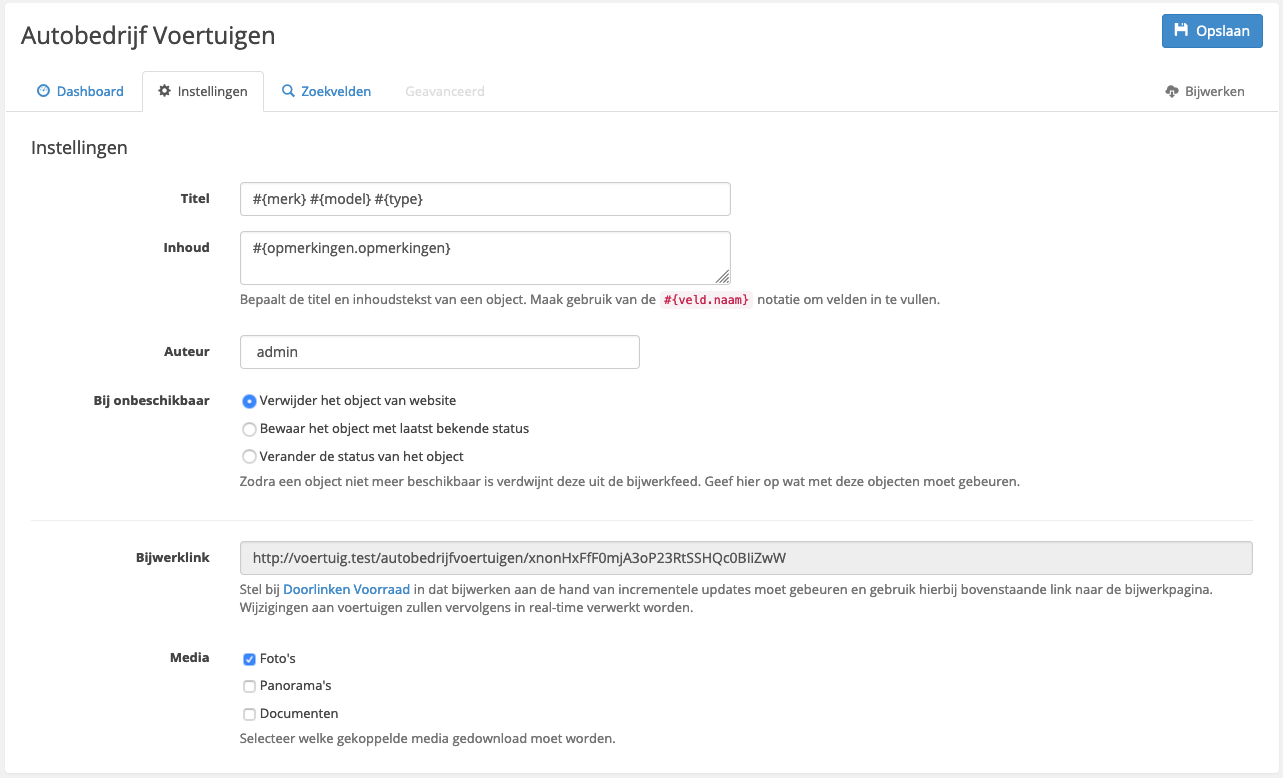
Instellingen
Instellingen die van toepassing zijn op de gehele plugin kunnen in het tabblad Instellingen worden aangepast. Deze instellingen hebben betrekking tot het bijwerken vanaf jouw VMS aanbieder.
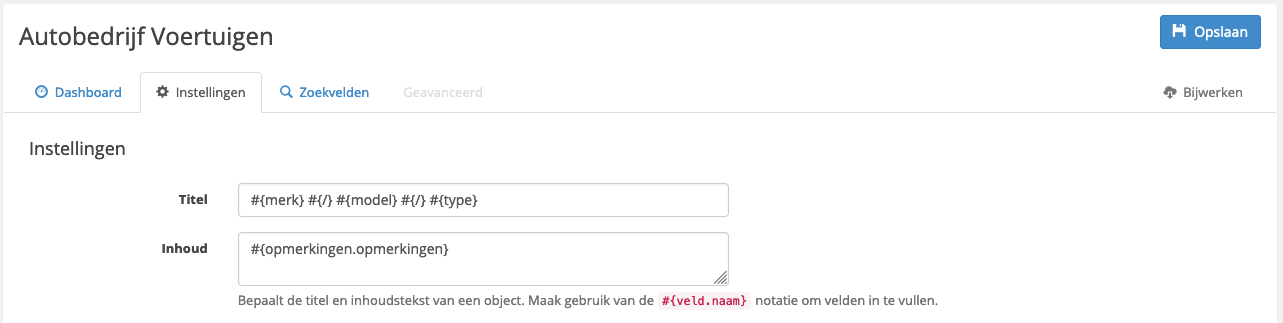
Voor ieder voertuig afkomstig vanuit de feed wordt een WordPress post aangemaakt. De titel, inhoud en auteur van deze posts kunnen naar wens worden aangepast.
De titel bepaald hoe de URL van een voertuig eruit ziet, dit is een standaard WordPress functionaliteit. Wanneer je de titel van een voertuig anders vorm wil geven zullen daarom de posts opnieuw aangemaakt moeten worden, verwijder daarvoor de voertuigen en haal ze opnieuw binnen.
De inhoud bepaalt de content van een post, hier plaatsen we standaard de Nederlandse opmerkingen van een voertuig in. Dit wordt ingevuld binnen het VMS van je aanbieder, bijvoorbeeld binnen het VMS van Autodata.
Als er een typefout in de tekst zit en dit wordt binnen het VMS aangepast, dan wijzigen we de aanbiedingstekst alleen in de database. Haal daarom altijd de waarde uit de database en niet uit the_content(). De post wordt namelijk niet volledig opnieuw opgeslagen waardoor the_content() de typefout behoudt.
Voor alle instellingen geldt dat ze expliciet moeten worden opgeslagen, via de blauwe knop rechtsboven.
Bijwerklink
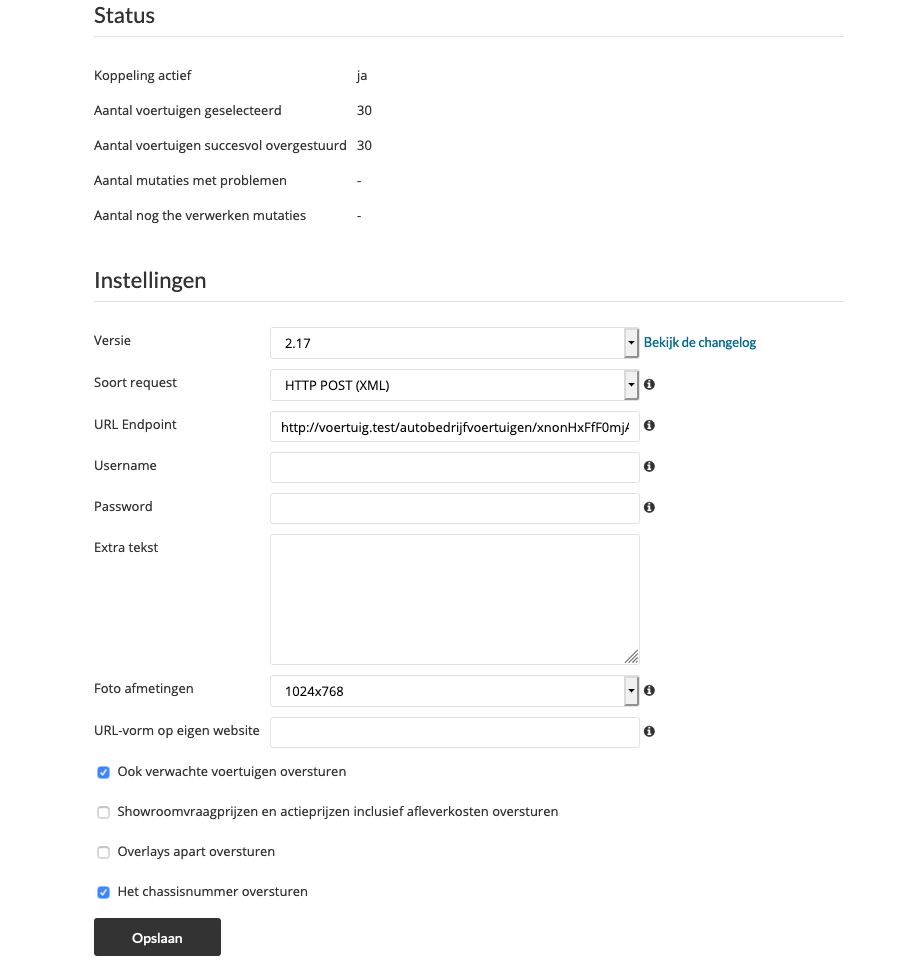
De bijwerklink zorgt er voor dat de koppeling opgezet kan worden met de dienst van Doorlinken Voorraad, deze URL kan niet aangepast worden en hoef je alleen maar te kopiëren. Binnen de koppeling instellingen van Doorlinken Voorraad (https://eigenwebsite.doorlinkenvoorraad.nl) kan de URL toegevoegd worden in de 'URL endpoint' optie, over het algemeen gebeurt dit in de instellingen van "Status". Dat ziet er ongeveer als volgt uit:
Voor support bij de instellingen van Doorlinken Voorraad willen we jullie graag doorverwijzen naar jullie VMS aanbieder, zij kunnen je hier verder mee helpen.
Bij onbeschikbaar
Als een voertuig is verkocht of om een andere reden niet langer beschikbaar is, verdwijnt deze over het algemeen na een aantal dagen uit de feed. Voor deze voertuigen kan worden ingesteld wat er moet gebeuren:
- Verwijder van website: het voertuig en alle media zullen definitief worden verwijderd.
- Bewaar met laatste bekende status: het voertuig zal niet worden aangepast en behoudt de laatst bekende post status.
- Verander de status: hiermee kan de status van een voertuig die niet langer beschikbaar is worden aangepast, bijvoorbeeld op 'concept' om deze voertuigen te verbergen maar nog wel binnen WordPress te houden.
Overig
De ontvangen voertuig informatie die via onze plugin verwerkt wordt bevat o.a. een lijst van media (bijv. afbeeldingen, video, enz). Het hotlinken van deze media is niet toegestaan. Tijdens het bijwerkproces word deze media lokaal gedownload voor verder gebruik op de website. De uitzondering hierop zijn de diensten van derde partijen (bijv. video's op Youtube / Vimeo). Het is mogelijk om specifieke media niet te downloaden (bijv. documenten) om ruimte te besparen op de server.
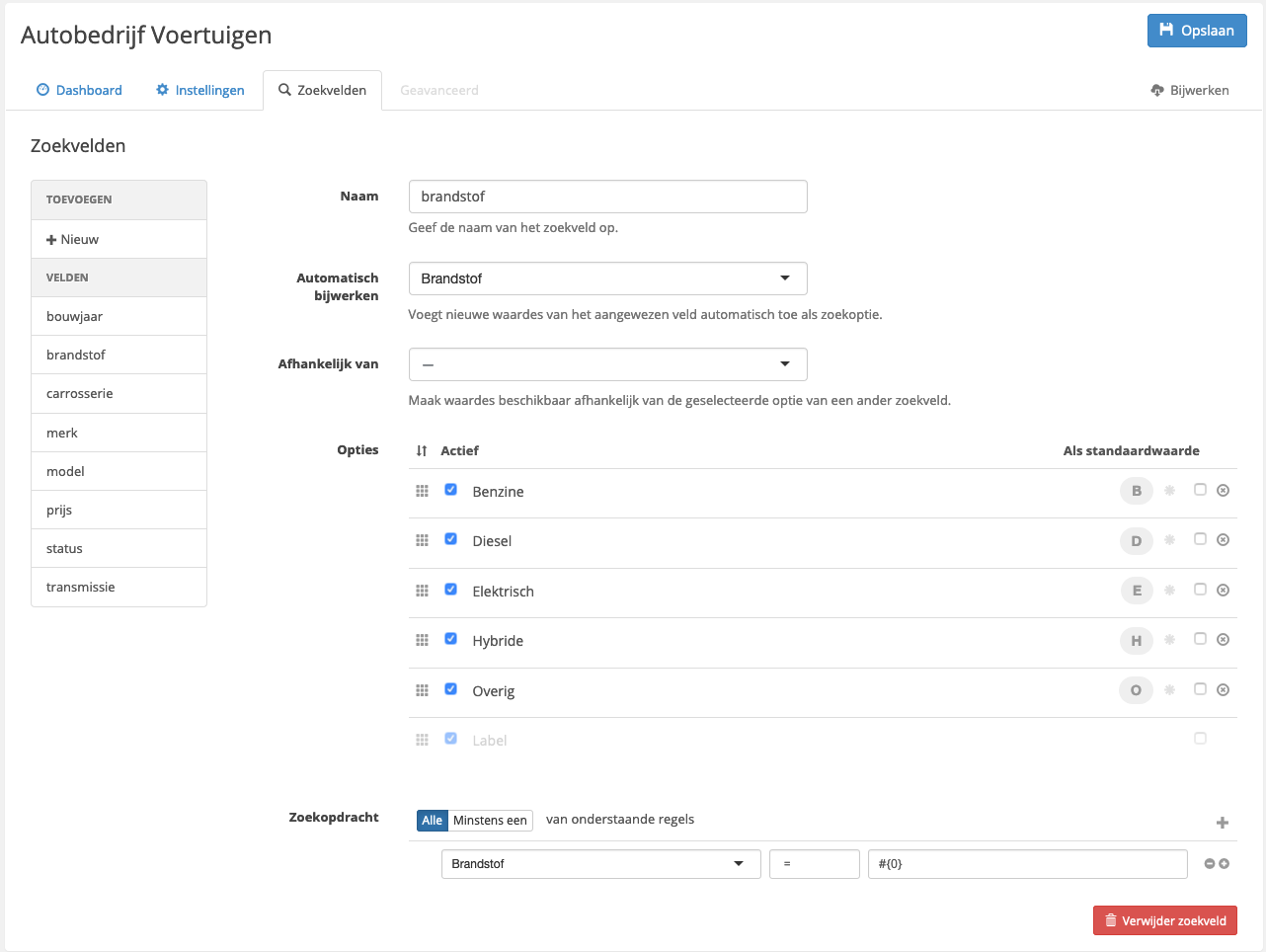
Zoekvelden
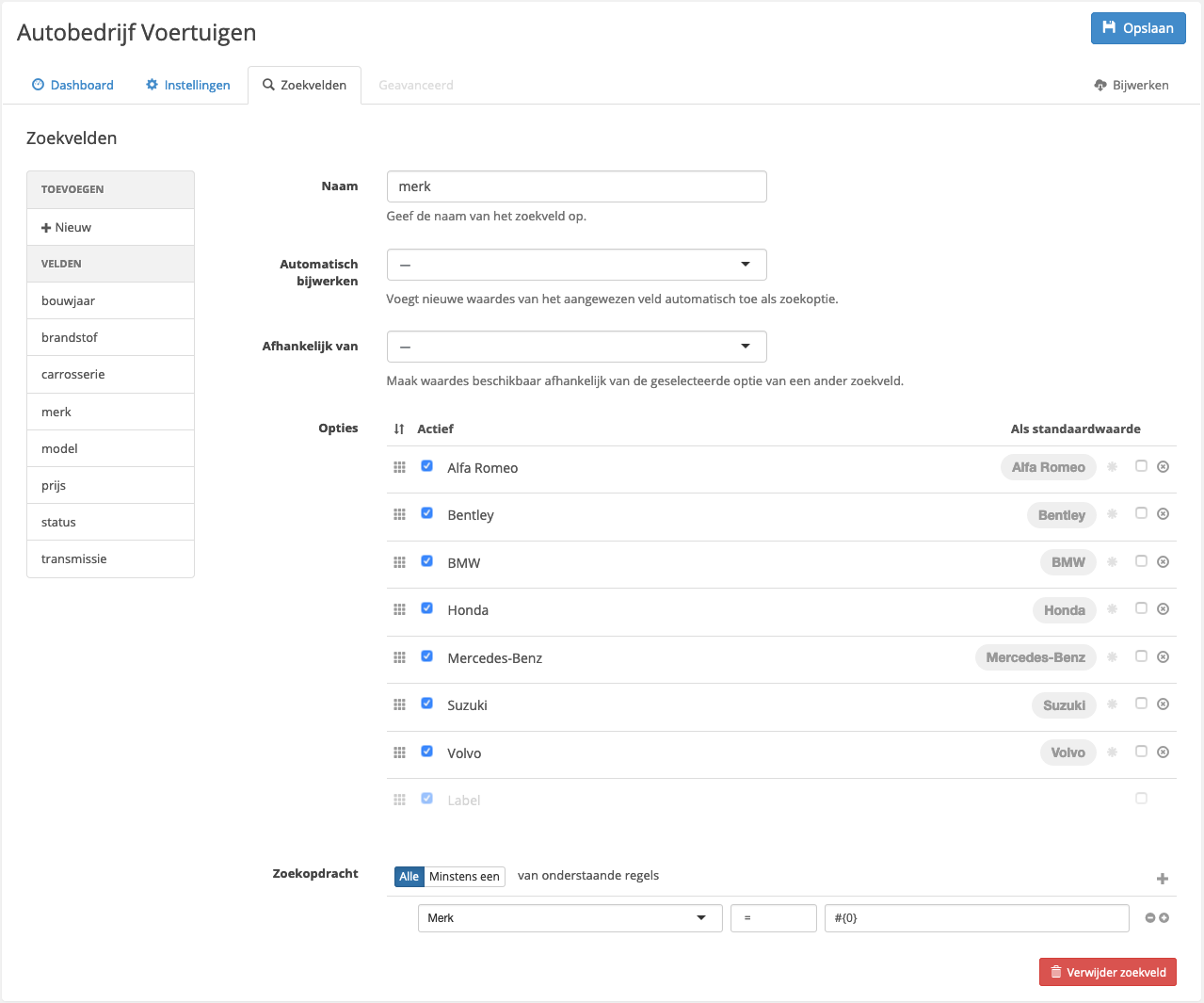
Vanuit de admin kunnen zoekvelden worden toegevoegd, met hun zoekopties en bijbehorende zoekopdracht. Hieronder zie je een voorbeeld van een zoekveld waarmee er op brandstof gezocht worden.
Links zie je een opsomming van de toegevoegde zoekvelden, wanneer je daar op '+ Nieuw' klikt kan er een nieuw zoekveld toegevoegd worden.
Met het veld voor de naam zal een zoekveld binnen de plugin instellingen gekoppeld worden aan een zoekveld binnen je thema.
De naam van een zoekveld is hoofdlettergevoelig. Gebruik om onverwachte problemen te voorkomen kleine letters en geen spaties.
Opties
In het voorbeeld hierboven willen we het zoekveld 'brandstof' in een dropdown op de pagina tonen, om de dropdown te vullen met zoekopties kan je binnen de instellingen van het zoekveld opties toevoegen. Op deze opties moet uiteindelijk gezocht kunnen worden, geef daarom een duidelijk label op zodat bezoekers van de website weten wat voor zoekresultaat ze kunnen verwachten.
Het label van de zoekoptie zie je links in de rij en rechts in de grijze bol zie je de waarde. De plugin zoekt binnen de voertuigen naar deze waarde. Als voorbeeld zie je het label 'Benzine' met de waarde 'B'. De waarde is de informatie die in de database wordt opgeslagen, dit wordt overgenomen vanuit de XML van het voertuig. Wanneer de bezoeker op het mooi vormgegeven label 'Benzine' klikt zoekt de plugin dus naar voertuigen met de benzine waarde 'B'.
De plugin weet natuurlijk niet automatisch op welk veld er gezocht moet worden en de naam 'brandstof' van het zoekveld is niet genoeg. Je moet daarom nog een zoekopdracht toevoegen waardoor de plugin weet dat het veld 'brandstof' gebruikt moet worden. Lees verder op de pagina om er achter te komen hoe je dit doet.
Helemaal links in de rij kan je een zoekoptie de- of activeren, met het kruisje helemaal rechts kan een optie worden verwijderd en de checkbox er links naast bepaalt of de optie standaard geselecteerd is.
Automatisch bijwerken
In het voorbeeld hierboven willen we zoeken op 'brandstof' en je ziet dat onder de naam van het zoekveld de optie 'automatisch bijwerken' op het veld brandstof is ingesteld. Voor sommige zoekvelden is het makkelijk om alle mogelijke waardes automatisch beschikbaar te stellen. Door bij ‘Automatisch bijwerken’ het zoekveld te koppelen aan één van de velden, zoekt de plugin door de database naar alle waarden van dit veld binnen de aanwezige voertuigen.
Bij het opslaan van de instellingen worden direct alle opties toegevoegd die momenteel beschikbaar zijn, dus handmatig invoeren is dan niet nodig. Labels en waarden worden automatisch toegevoegd.
Primaire opties
Het kan gewenst zijn om bepaalde opties bovenaan de lijst te tonen, zodat ze bijvoorbeeld bovenaan in een dropdown staan. Door deze opties bovenaan in de lijst te schuiven zullen nieuw toegevoegde opties worden ingevoegd vanaf het punt waar deze primaire opties stoppen, dit is waar de alfabetische volgorde onderbroken wordt. De gekozen opties blijven dus altijd bovenaan staan en nieuwe opties worden alsnog alfabetisch toegevoegd. Slepen doe je door op het grid-icoon helemaal links in een zoekoptie rij te klikken en vervolgens te slepen.
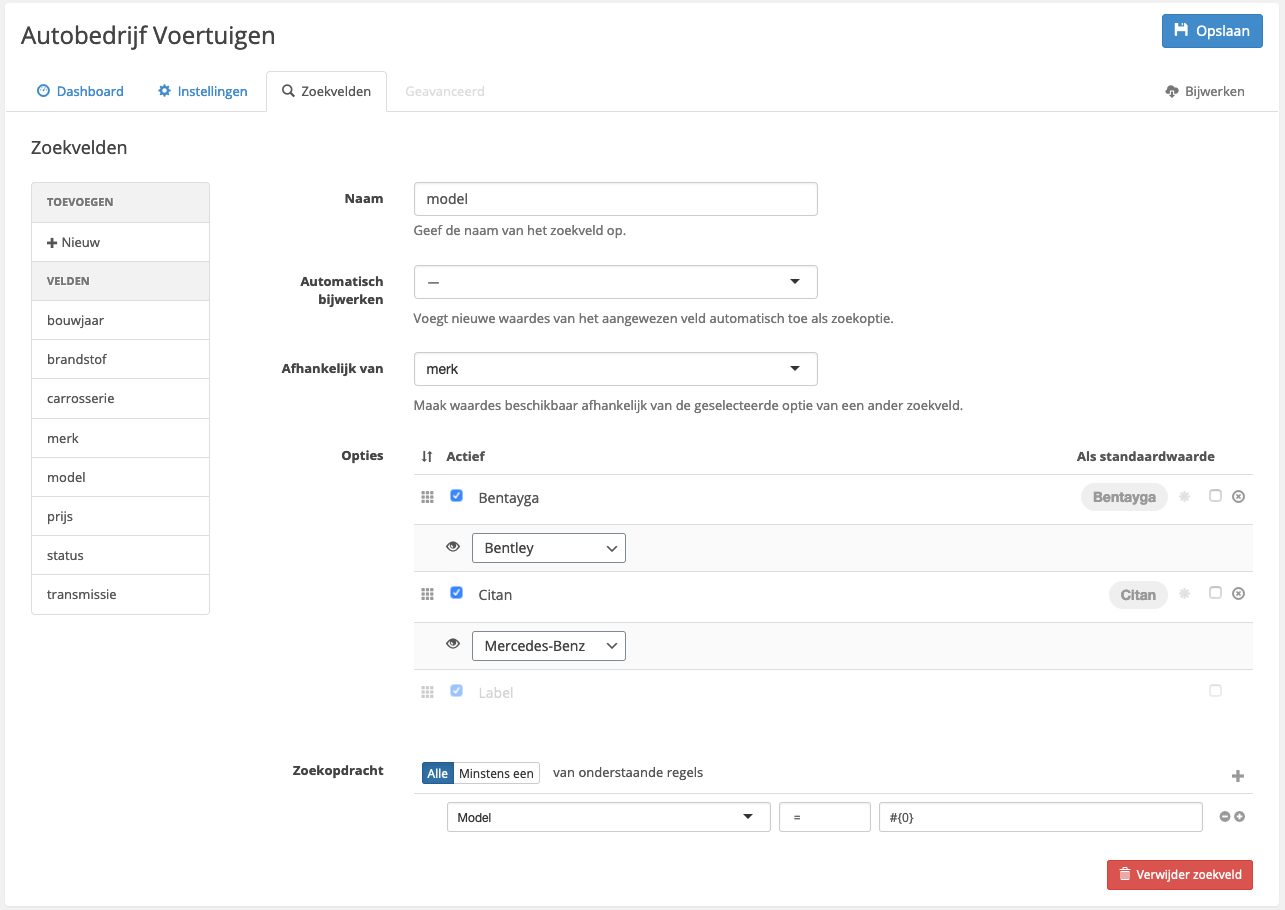
Afhankelijke zoekvelden
Opties kunnen worden gekoppeld aan de waarde van een ander veld. Als voorbeeld hieronder zie je het zoekveld ‘model’, deze is afhankelijk van het zoekveld ‘merk’. Voor elk model kan dan worden opgegeven bij welk merk dit model zichtbaar moet zijn. Dus stel een bezoeker filtert in het zoekveld voor 'merk' naar 'Mercedes-Benz' dan wordt in dit geval in het zoekveld voor 'model' alleen nog 'Citan' getoond.
Wanneer er nog geen merk is gekozen door de bezoeker zal het zoekveld voor model leeg zijn.
Zoekopdracht
Zoals eerder aangegeven is het niet voldoende om alleen opties toe te voegen, de plugin weet dan namelijk nog niet op welke waarde er gezocht moet worden. Om dit aan de plugin door te geven moet er een zoekopdracht toegevoegd worden.
In veel gevallen is voor iedere optie dezelfde zoekopdracht van toepassing, dan kan een algemene zoekopdracht worden ingesteld. Ook kan voor een optie specifiek een aangepaste zoekopdracht worden opgegeven.
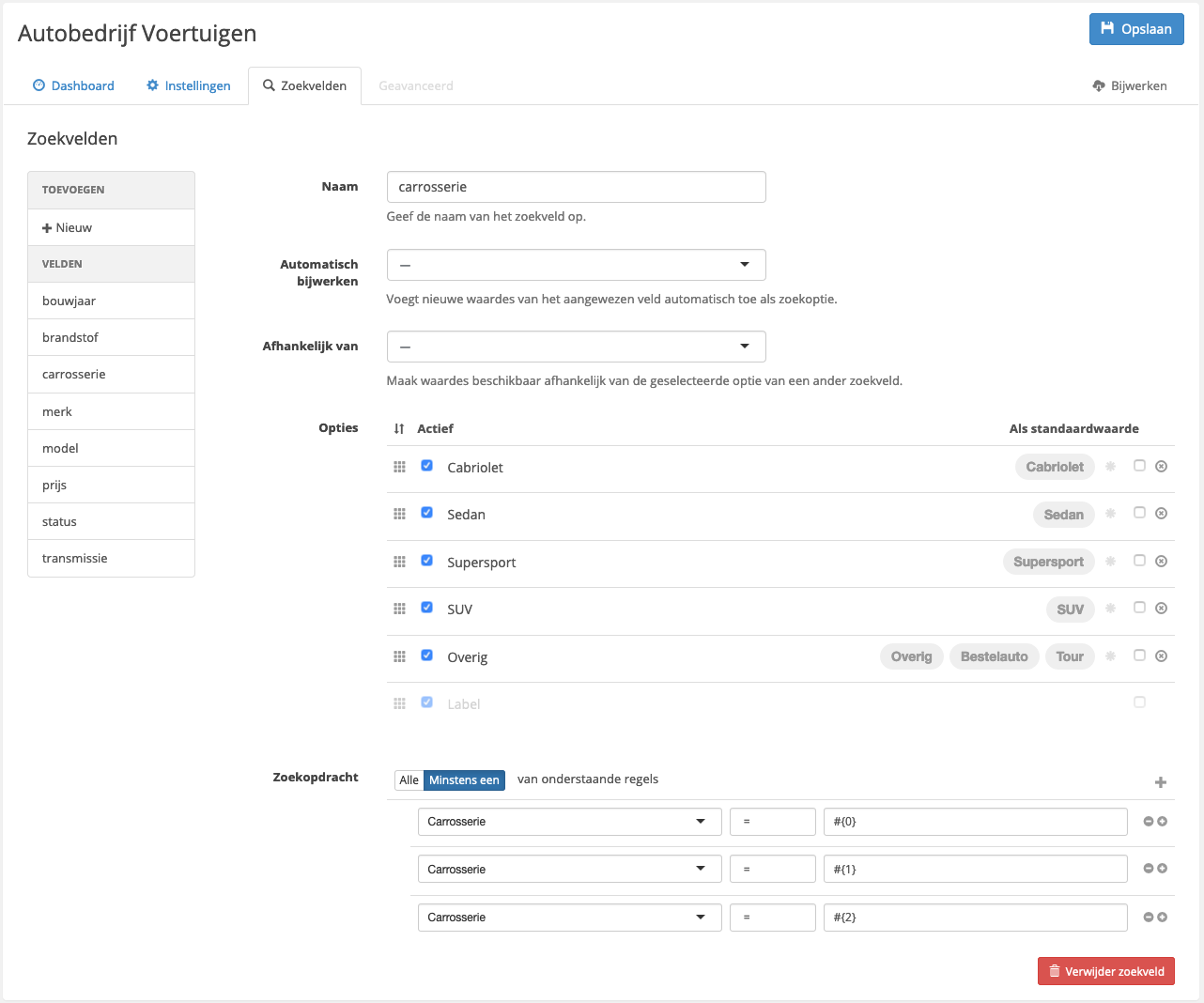
Algemeen
Een algemene zoekopdracht kan onderaan de pagina worden ingevuld bij 'zoekopdracht'. Een ingestelde zoekoptie kan argumenten aan deze zoekopdracht meegeven zodat elke zoekoptie toch een ander resultaat kan geven. Zoals in het voorbeeld van het zoekveld voor model stellen we algemeen in dat de plugin op het veld 'model' moet zoeken. Per zoekoptie vullen we een andere waarde in en na het klikken (door een bezoeker) op een zoekoptie zal de plugin zoeken naar voertuigen met het model van de zoekoptie die is aangeklikt.
Rechts naast het label van een optie zie je, zoals eerder aangegeven, de waarde van de zoekoptie in een grijs bolletje. In een algemene zoekopdracht refereer je naar deze waarde met #{0}.
Als een optie geen argumenten heeft wordt de algemene zoekopdracht niet toegepast!
Het is ook mogelijk om nog een argument toe te voegen, na het aanpassen van je eerste waarde druk je op tab waardoor er nog een grijs bolletje ontstaat. Hier kan je je extra waarde invullen. Vanuit de algemene zoekopdracht wordt aan het eerste argument gerefereerd door #{0}, meer argumenten zijn #{1}, #{2} enz.
Zo kan je bijvoorbeeld de carrosserie 'Bestelauto' en 'Tour' als volgt onder 'Overig' plaatsen. Een bezoeker ziet dus alleen het label 'Overig' maar de plugin zoekt direct ook naar voertuigen met de carrosserie 'Bestelauto' en 'Tour'.
Bij de zoekopdracht stel je nu 'minstens een' in zodat de plugin zoekt naar voertuigen die OF de carrosserie 'Overig' OF de carrosserie 'Bestelauto' OF de carrosserie 'Tour hebben.
Complexe zoekopdrachten zoals hierboven kunnen worden bereikt door meerdere regels toe te voegen, of zelfs meerdere groepen met regels. Voeg regels toe via het kleine plusje rechts naast een regel, en groepen via de grote plus aan het begin van de groep. Een groep bevat vaak zelf ook meerdere regels, je kan instellen of een object aan alle regels binnen een groep moet voldoen of minstens een. Boven een groep heb je namelijk opnieuw deze keuze zoals je nu ook in het screenshot naast 'zoekopdracht' ziet staan.
Met het aanmaken van groepen kan je bijvoorbeeld een zoekoptie maken waarmee in één keer gezocht wordt op BMW's met de carrosserie 'Overig', 'Bestelauto' of 'Tour'.
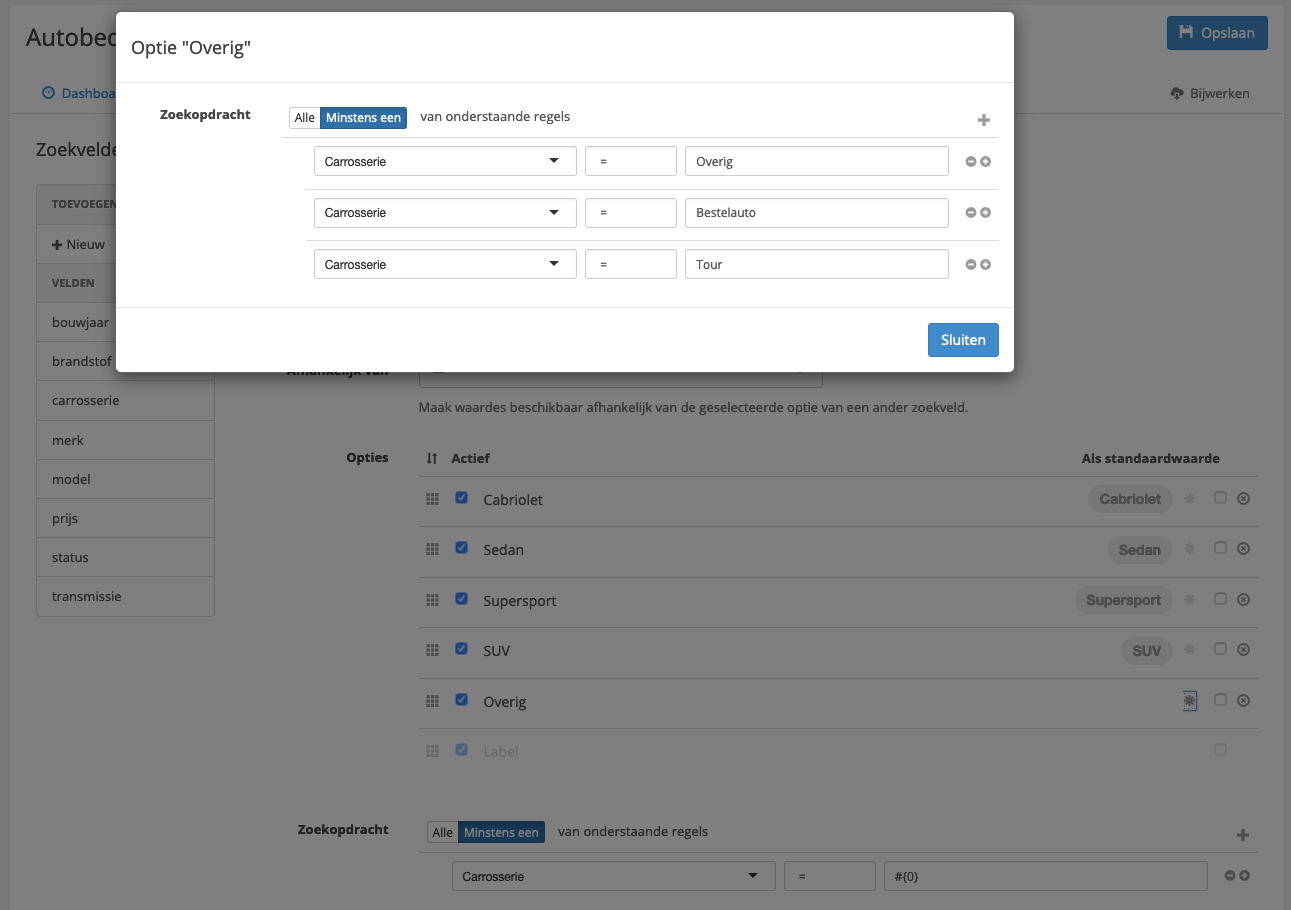
Specifiek
Het komt ook voor dat je een zoekveld wil aanmaken waarvoor geen algemene zoekopdracht mogelijk is, bijvoorbeeld wanneer elke optie op een ander veld moet zoeken. In zo'n geval kan je per optie een zoekopdracht meegeven, belangrijk hiervoor is dat je de waarde (in het grijze bolletje) verwijdert. Daarna klik je op de asterisk om een specifieke zoekopdracht in te stellen, dit gaat op gelijke wijze als de algemene zoekopdracht, maar hier stel je vaste waardes in en maak je dus geen gebruik van #{0} of #{1}.
In het voorbeeld met de carrosserie waar het label 'Overig' op 'Bestelauto' en 'Tour' moet zoeken ziet dat er als volgt uit:
Als je goed kijkt zie je in het bovenstaande voorbeeld dat de overige opties nog wel van de algemene zoekopdracht gebruik maken. Dit is dus ook mogelijk.
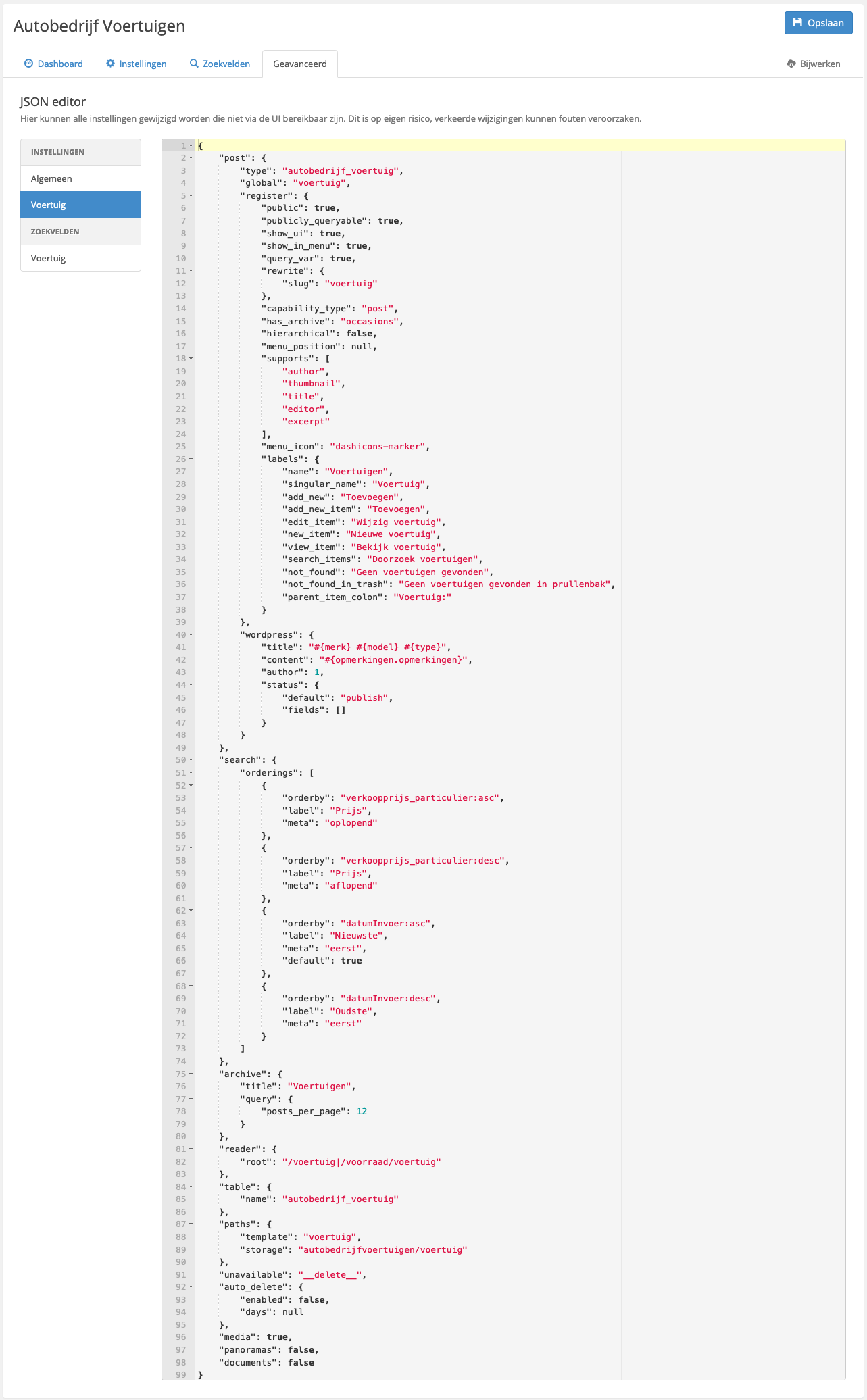
Geavanceerde instellingen
De admin interface biedt toegang tot een klein aantal instellingen, meer geavanceerde instellingen kunnen worden toegepast via het admin tabblad ‘Geavanceerd’. Dit geeft de mogelijkheid om het ruwe bestand met instellingen direct te wijzigen, waaronder ook instellingen die niet gewijzigd zouden moeten worden. Hieronder geven we enkele instellingen die wél zonder risico’s kunnen worden aangepast.
Bij verkeerde aanpassingen van de instellingen kunnen fouten in de plugin worden veroorzaakt die niet op te lossen zijn vanuit het dashboard. Wees daarom altijd voorzichtig.
Sorteren
Om resultaten te sorteren moeten de sorteerrichtingen via de geavanceerde instellingen handmatig worden toegevoegd. In search.orderings kan een array van objecten worden opgegeven waarbij de key orderby verplicht is en aangeeft op welke velden er gesorteerd moet worden. Door voor een object "default": true op te geven wordt deze sorteervolgorde als standaard toegepast. Eventueel andere keys zijn beschikbaar vanuit de template.
Meerdere velden worden gescheiden door een komma, de volgorde zelf volgt op de naam van het veld met een dubbele punt en vervolgens asc voor oplopend, desc voor aflopend.
"search": {
"orderings": [
{
"orderby": "verkoopprijs_particulier:asc",
"label": "Prijs",
"meta": "oplopend"
},
{
"orderby": "verkoopprijs_particulier:desc",
"label": "Prijs",
"meta": "aflopend"
},
{
"orderby": "merk:asc",
"label": "Merk",
"meta": "oplopend"
},
{
"orderby": "merk:desc",
"label": "Merk",
"meta": "aflopend"
},
]
},In het bovenstaande voorbeeld worden velden uit de versie 2.xx gebruikt
Om de bezoeker van de website vervolgens de mogelijkheid te geven om te switchen tussen sorteeropties kan je bijvoorbeeld een dropdown vullen met door jou ingestelde opties. Hoe je dat doet lees je binnen Ontwikkeling.
Voertuigen overzicht pagina
De titel van de pagina met voertuigen kan worden aangepast via post.archive.title. Het aantal weer te geven resultaten per pagina is eenvoudig aan te passen door post.archive.query.posts_per_page aan te passen. Overige parameters voor de WP_Query kunnen overigens ook via post.archive worden opgegeven.
Andere WordPress plugins kunnen op hun eigen manier de titel aanpassen, waardoor het wijzigen van post.archive.title niet altijd invloed heeft.
Er zijn WordPress thema's en WordPress plugins die de werking van het aantal berichten per pagina overschrijven waardoor het wijzigen van post.archive.query.posts_per_page niet altijd invloed heeft.
URL's aanpassen
Standaard is de pagina met een overzicht van voertuigen bereikbaar op /occasions/ en een enkel voertuig op /voertuig/{title}. Dit wordt bepaald door de registratie van WordPress’ custom post type, en kan dus worden aangepast door post.register.has_archive en post.register.rewrite.slug aan te passen.
URL opdelen in componenten
Normaal zal een voertuig met titel Bentley Bentayga 12.0 W12 beschikbaar zijn onder de URL /voertuig/bentley-bentayga-12-0-w12. Om de titel op te delen in verschillende URL componenten, voor de URL /voertuig/bentley/bentayga/12-0-w12, kan bij instellingen in de titel #{/} worden ingevoegd om op die positie de dash (-) te vervangen door een slash (/):
Extra zoekresultaten pagina’s
Het is mogelijk om extra pagina’s toe te voegen waarop direct een zoekopdracht wordt uitgevoerd, zodat het aanbod onderverdeeld kan worden in landingspagina's. Denk hierbij aan een aparte URL per merk.
Om een pagina aan te maken begin je met het toevoegen van een zoekveld, we doen dit omdat de zoekvelden de basis zijn van een extra zoekresultaten pagina. Je geeft namelijk een zoekopdracht mee aan de pagina zodat de plugin direct weet welk type aanbod er getoond moet worden op deze pagina.
Het onderstaande zoekveld 'merk' is gebaseerd op de voertuig informatie die is binnen gekomen via de koppeling.
De volgende stap is om de de pagina daadwerkelijk op te zetten, doe dit door binnen de geavanceerde instellingen in de sidebar onder instellingen naar 'voertuig' te gaan. Daar vind je archive.pages, binnen deze array moet je objecten toevoegen. Het archive gedeelte in de documentatie ziet er als volgt uit, daarbij gaat het nu dus om archive.pages:
"archive": {
"title": "Voertuigen",
"query": {
"posts_per_page": 12
},
"pages": [
{
"url": "occasions/{naamvanzoekveld}",
"query": {
"naamvanzoekveld": "#{naamvanzoekveld}"
},
"name" : "paginanaam"
}
]
},Heb je geen archive.pages in je geavanceerde instellingen staan? Dan kan je deze zelf toevoegen.
Je ziet de naam van ons zoekveld "merk" nu nog niet terug komen, bovenstaande zou gekoppeld zijn aan een zoekveld die letterlijk "naamvanzoekveld" heet. Om te koppelen beginnen we aller eerst met de url, daar zetten we de naam van ons zoekveld als volgt in:
{
"url": "occasions/{merk}",
}De string bepaalt de URL van de pagina en de URL bepaalt ook welke zoekopdracht wordt uitgevoerd. In de afbeelding van het zoekveld zie je meerdere zoekopties, bijvoorbeeld "Bentley" en "BMW". Zet je één van de opties in de url dan wordt de bijbehorende zoekopdracht uitgevoerd.
| URL | Zoekopdracht | Resultaat |
|---|---|---|
| /occasions/bentley | merk = Bentley | Alleen voertuigen met het merk 'Bentley' worden gevonden. |
| /occasions/bmw | merk = BMW | Alleen voertuigen met het merk 'BMW' worden gevonden. |
In query kunnen variabelen worden opgegeven met een waarde, dit is de plek waar je het ingestelde zoekveld daadwerkelijk koppelt aan de nieuwe pagina. Dat ziet er als volgt uit:
{
"query": {
"merk": "#{merk}"
}
}Naast het koppelen van het juiste zoekveld moet je de pagina ook een naam geven, dit helpt bij de ontwikkeling omdat je daarmee bepaalde code kunt uitvoeren op de pagina voor bijvoorbeeld alleen voertuigen met het merk 'BMW'. Doet dit door tekst "naam" aan te passen naar de gewenste naam, in ons voorbeeld zou "merk" het meest voor de hand liggen aangezien dit hetzelfde is als de naam van ons zoekveld. Dus als volgt:
{
"name" : "merk"
}Zet geen spaties, hoofdletters of bijzondere karakters in de naam.
TIP: Geef de pagina dezelfde naam als je zoekveld, dit maakt het makkelijker om mee te werken.
Je kan ook een slechts een aantal zoekopties beschikbaar maken voor de extra zoekresultaten pagina's, dit kun je doen wanneer je maar een paar merken een landingspagina wil geven bijvoorbeeld. Door in de URL deze opties vast te leggen wordt er met door middel van een regex voor gezorgd dat alleen deze optie's mogelijk zijn.
De standaard regex die gebruikt wordt is [^/]+, dit betekent dat alles wordt geaccepteerd en dat iedere zoekoptie dus een extra pagina kan aanmaken.
Een aangepaste regex kan worden opgegeven, doe dit na de naam van je zoekveld door de naam en de zoekopties te scheiden met een :.
Voor ons zoekveld met de naam "merk" en de zoekopties "Alfa Romeo", "Bentley", "BMW", "Honda", "Mercedes-Benz", "Suzuki" en "Volvo". Willen we met onderstaande code alleen een landingspagina voor "BMW" en "Volvo" aanmaken. Daarnaast geven we de extra zoekresultaten pagina de naam "belangrijkemerken".
{
"url": "occasions/{merk:bmw|volvo}",
"query": {
"merk": "#{merk}"
},
"name" : "belangrijkemerken"
}De pagina’s maken allemaal gebruik van het archive.php template. Om onderscheid te maken tussen de verschillende pagina’s kunnen we de huidige pagina toetsen aan de ingestelde naam, hierboven was dat "belangrijkemerken".
In de archive.php toetsen we de huidige pagina met de functies Voertuig::isArchive($name, array $query = []) en Voertuig::isArchive(array $query). Het argument $query is om op specifieke waardes van variabelen te testen. Als voorbeeld:
Voertuig::isArchive('belangrijkemerken');
// Geeft 'true' terug wanneer we op de landingspagina voor BMW of Volvo zitten
// Geeft 'false' terug wanneer we op de normale zoekresultaten pagina zitten
Voertuig::isArchive(array('belangrijkemerken' => 'bmw'));
// Geeft 'true' terug wanneer we op de landingspagina voor BMW zitten
// Geeft 'false' terug wanneer we op de landingspagina voor Volvo zitten
// Geeft 'false' terug wanneer we op de normale zoekresultaten pagina zitten